Cascading Style Sheets (CSS) sind aus dem Webdesign nicht mehr wegzudenken. Moderne Websites lagern fast die gesamte Seitengestaltung in externe CSS-Dateien aus, die eigentlichen XML/HTML-Dateien bleiben so, zumindest in der Theorie, übersichtlich. Zudem bietet CSS enorm viele Möglichkeiten zur Gestaltung – mehr als HTML je bot. Wer dies zu nutzen weiß, hat vielleicht einen übersichtlichen HTML-Quelltext, aber dafür quillt die CSS-Datei über. Apples iWeb hat übrigens eine Vorliebe für direkt in der Webseite untergebrachte Stylesheets: Deshalb sehen die Quelltexte auch immer so aus, als hätte die Chaostheorie dort ein Eigenheim bezogen.
Quelltextlupe
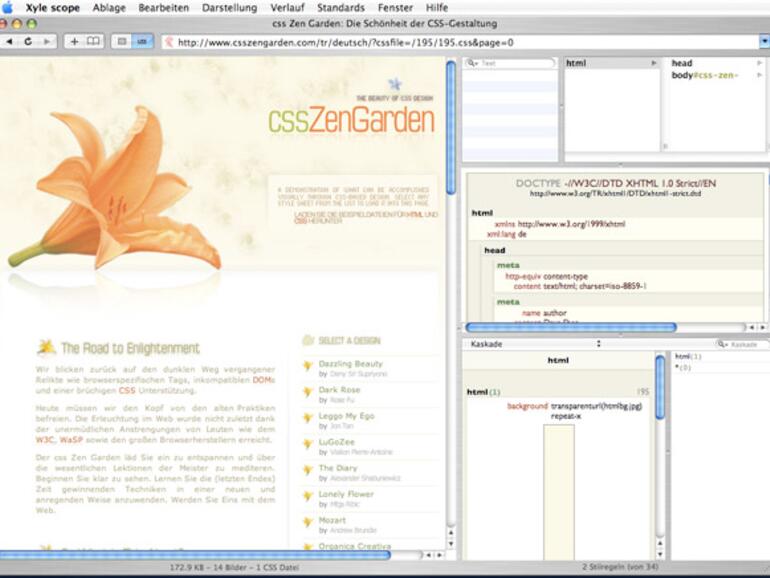
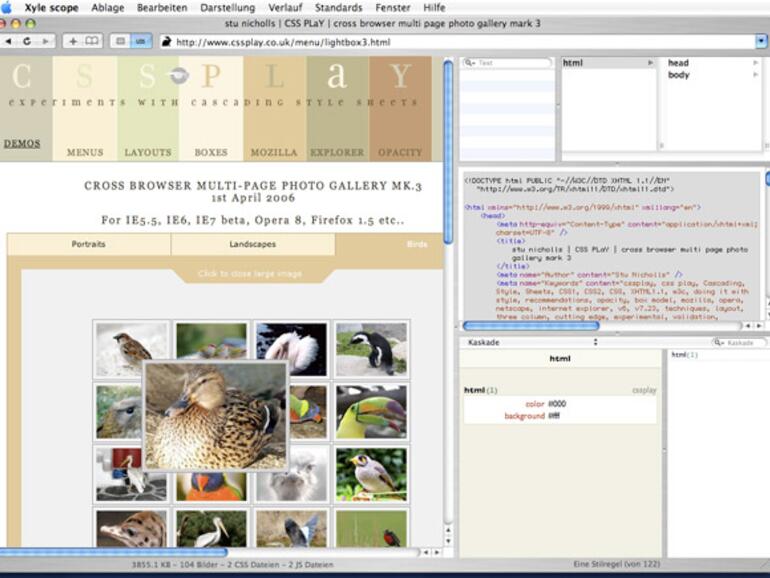
Xyle scope ist auf komplexe Websites ausgelegt, die sich für die Darstellung fast vollständig auf CSS verlassen. Nach dem Start wirkt die Software einigermaßen vertraut und präsentiert sich als eine Art Webbrowser mit CSS-Übersicht. Letztere befindet sich auf der rechten Seite und aktualisiert sich automatisch. Finder-ähnlich wird die Hierarchie des HTML-Quelltextes abgebildet: Geschwind klickt es sich durch DIV-Container und andere Seitenelemente. Gleich darunter ist die HTML-Quelltextansicht, welche die zur aktuellen Auswahl verwendete Klasse/ID verrät. Ganz unten befindet sich schließlich der CSS-Quelltext. Für beide Ansichten stehen verschiedene Formatierungen zur Auswahl, damit die Quelltexte optisch etwas gefälliger aussehen.
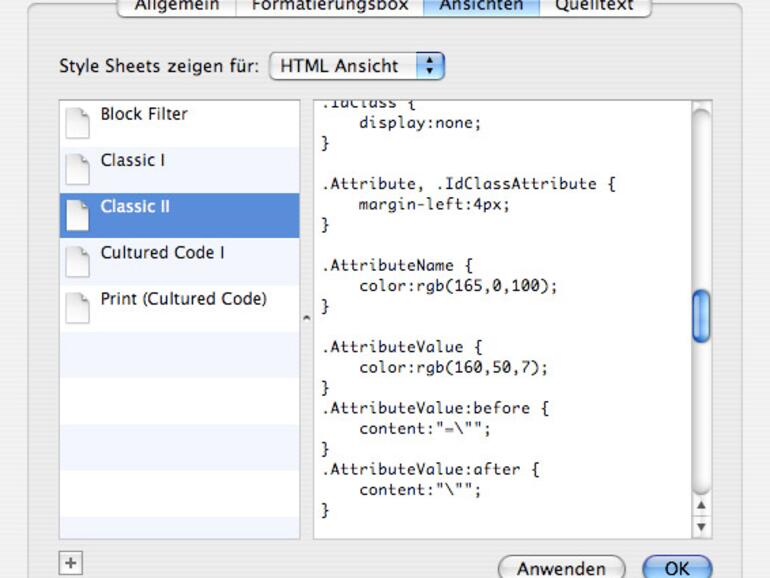
Eine Erstellung einer neuen Formatierung ist möglich und erfolgt ebenfalls in CSS. Einziges Vorschauelement in Quelltexten sind Grafiken, die direkt dargestellt werden. Die Software arbeitet in zwei unterschiedlichen Modi: Im Browsermodus arbeitet das Darstellungsfenster wie ein echter Webbrowser und wechselt beim Klicken auf einen Verweis die Seite. Der alternative Auswahlmodus selektiert hingegen ganze Seitenblöcke – so finden sich auch in komplexen Layouts schnell die richtigen CSS-Angaben.
Bearbeitung
Während in den eigentlichen Seiteninhalt nicht eingegriffen werden kann, steht der CSS-Quelltext für Modifikationen offen. Sobald ein neuer Wert mit der Eingabetaste bestätigt wurde, wird die Ansicht aktualisiert, ohne das ein vorheriges Sichern nötig ist. Wer nicht visuelle Gestaltungssysteme für CSS verwendet, wird dies zu schätzen wissen, da sich so schnell neue Werte ausprobieren lassen. Xyle scope stellt automatisch alle CSS-Quelltexte zur Auswahl. Manche Seiten nutzen unterschiedliche CSS-Dateien, um die Website für verschiedene Ausgabemedien zu optimieren. Über besondere Eingabehilfen verfügt das Programm nicht, es sollten also schon die möglichen Werte für eine CSS-Angabe bekannt sein. Praktisch wäre die Benutzung der Farb- und Schriftenauswahl.
Wenn das Durchklicken zu mühsam wird, steht immer noch eine Volltextsuche zur intensiven Rasterfahndung bereit. Nettes Extra im Standards-Menü: Die DTDs von XHTML 1.0 in den Varianten Transitional, Frameset und Strict. In den DTDs (Document Type Definitions) steht beispielsweise, welche Attribute für welches Tag möglich oder sogar zwingend erforderlich sind. Zwar lässt es sich durch die DTD in Xyle scope bequemer durchklicken als durch die Online-Ausgabe, aber die Beschreibungen fallen ähnlich technisch-spröde aus wie im W3C-Original.
Fazit
Xyle scope ist sicher nichts für Einsteiger, die mit einem kleinen CSS ihre Website verschönern möchten. Für die Analyse eigener und fremder Layouts ist es jedoch sehr gut geeignet, wenn auch in der Bedienung zunächst etwas gewöhnungsbedürftig.
| Produktname | Xyle scope |
|---|---|
| Hersteller | Cultured Code |
| Preis | 20 US-Dollar |
| Webseite | www.culturedcode.com |
| Systemvoraussetzungen | Mac OS X, Universal Binary |
| 2,3gut |




Diskutiere mit!
Hier kannst du den Artikel "Xyle scope" kommentieren. Melde dich einfach mit deinem maclife.de-Account an oder fülle die unten stehenden Felder aus.
Die Kommentare für diesen Artikel sind geschlossen.