Die Browserwelt verändert sich. Schneller, als wir testen konnten. Und so führten wir den Wettbewerb um die am besten geeigneten Browser unter Mac OS X noch gegen seine Referenz, Safari 3.0.4, durch (siehe Mac Life 05.2008). Inzwischen ist unter größerer IT-medialer Aufmerksamkeit Safari zur Versionsnummer 3.1 aufgestiegen. Dass Safari-Updates im Medienrauschen mehr als ein Häkchen in der Mac Software-Aktualisierung sind, liegt an der zunehmenden Verbreitung auf Windows-PCs. Während sich die erste PC-Variante angesichts seiner dürftigen Arbeitsweise noch als PR-Gau für Apple herausstellte, mehren sich die positiven Stimmen für die neue Version.
Allerdings wirkt der Browser im Vista- und XP-Kleid immer noch ein wenig fremd. Außerdem fehlen ihm viele Erweiterungen, die ihn zu einem ebenbürtigen Gegner des verbreiteten Internet Explorer oder des Firefox machen. Immerhin spricht man am PC über ihn, da er wie das Meiste aus Cupertino durch schlichte Eleganz, Innovation und Bedienerfreude auffällt. Auch wer sich nach unserem Browser-Rennen im letzten Heft bereits entschieden hat: Mit Safari 3.1.1 ist das Rennen wieder offen. Denn nicht so sehr sind es wahnsinnige Geschwindigkeitsvorteile, sondern eher Blicke in die Zukunft des multimedialen Web, die sich mit ihm eröffnen.
Unter Mac OS X ist das Update des Standard-Browsers ohnehin nur einen Mausklick entfernt, bei der Software-Aktualisierung wird auch hier bei Bedarf nachgeladen. Viele Anwender berichteten daraufhin von Abstürzen und nicht mehr zu öffnenden Seiten: Meist stellte sich eine nicht mehr aktuelle Version des Adobe-Flash-Plug-ins oder anderer Erweiterungen als Übeltäter heraus.
Develop kann helfen
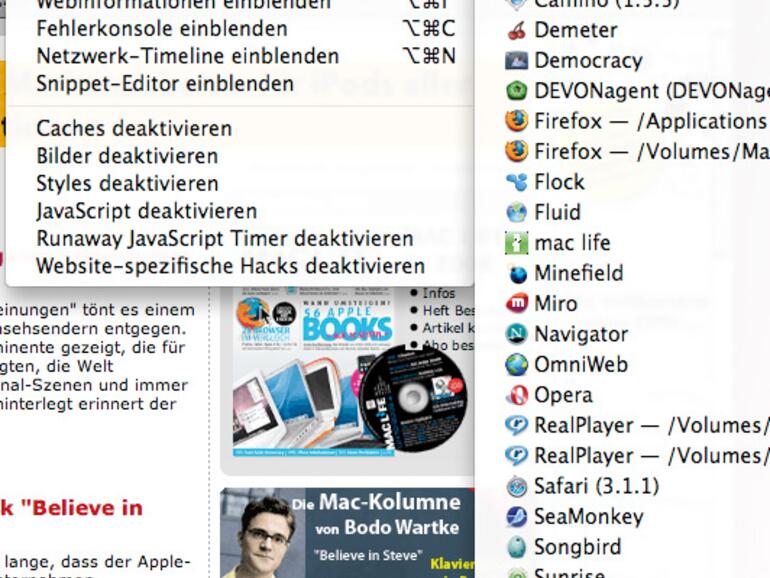
Äußerlich hat sich wenig getan. Einzig der Menüpunkt „Develop“ hält auch für den Standard-Anwender nun Entwicklerwerkzeuge bereit. Während diese zuvor durch zwei Codezeilen im Terminal aktiviert werden mussten, steht nun ein ganzes Paket an Funktionen in aufgeräumter Form zur Verfügung. Wer also eine Seite nicht in voller Funktion in Safari erhält, kann über das Auswahlmenü diese gleich über den sicher ebenfalls installierten Firefox oder iCab öffnen – Apple hat die eigenen Inkompatibilitäten offenbar erkannt. Oder der Anwender gibt sich der Seite als anderer Browser-Agent zu erkennen, bis zum IE 7 reicht die Palette.
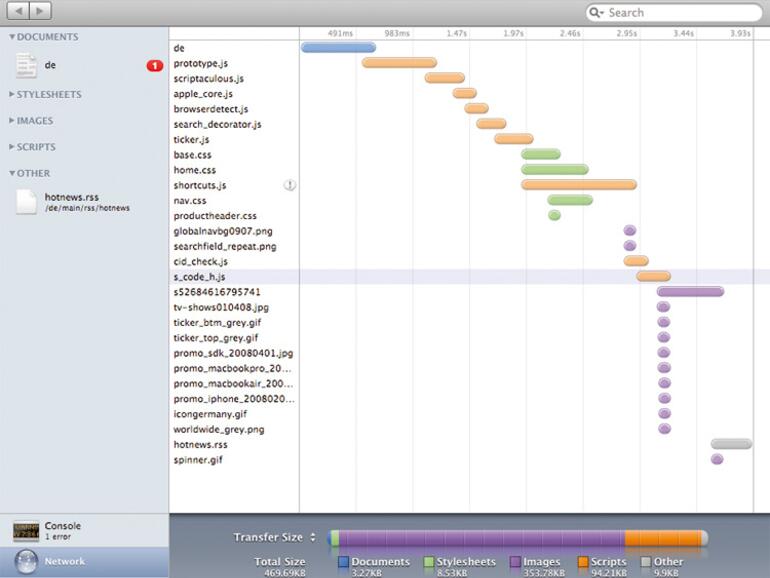
Die „Webinformationen“ mit detailliertem Ladeprotokoll und Zeitmessung („Netzwerk-Timeline“) können im separaten Fenster mitlaufen, oder am unteren Rand des Browserfensters eingeblendet werden – praktisch, wenn man sehen will, wo eine Seite hakt oder was so alles nachgeladen wird, je länger man auf manchen Seiten ist. Des weiteren lassen sich Caches, Bilder, Style Sheets und Javascripte deaktivieren. Das reicht schon, um an Firefox Firebug-Erweiterung heran zu kommen. In der Symbolleiste ergänzt nun ein kleines Schneiderlein die Funktionen. Damit werden Web-Clips als Dashboard-Widgets aus einer aktiven Website ausgeschnitten und geladen. Die Widgets zeigen im Dashboard live-aktualisierte Website-Ausschnitte – Apple hat hier freie Technologie in den Browser integriert.
Vorbildlich fortschrittlich
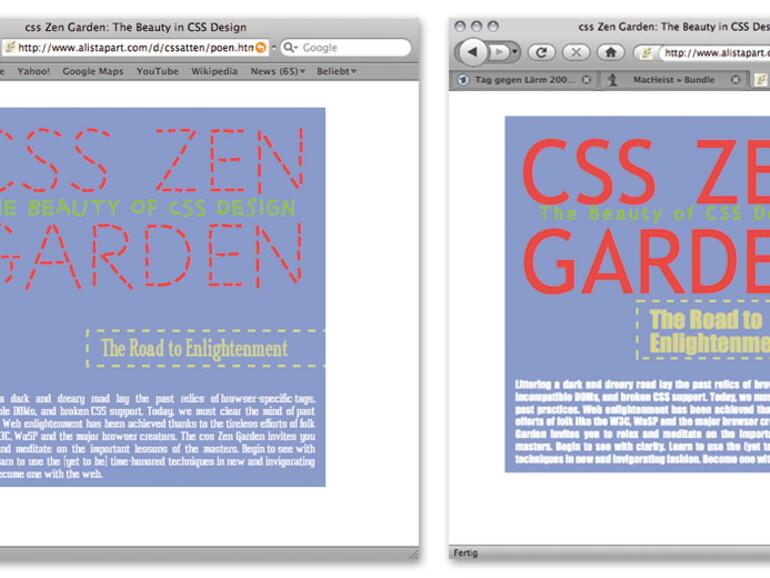
Die eigentlichen Qualitäten der neuen Version liegen jedoch in der Unterstützung neuer Webstandards. Dazu zählt zum Beispiel Web Fonts, eine Erweiterung der Cascading Style Sheets (CSS), mit denen echte TrueType Schriften in die Seite geladen werden. Typografisch interessante und „lesbare“ Schriften könnten also bald bisherige „unlesbare“ Schrift-Bilder ersetzen. Erstmals möglich sind auch CSS Animationen: Bestimmte Elemente lassen sich weich ein- und ausblenden. Wer zudem auf echte Farben Wert legt, wird sich über den Schritt zum erweiterten Farbmanagement freuen. Bilder von roten T-Shirts mit eingebettetem ICC-Farbprofil strahlen damit im Online-Katalog in den gleichen Farben wie im gedruckten Exemplar. Bei der Kantenglättung von Schriften macht Safari ebenfalls so schnell kein Konkurrent etwas vor.
Im Markt der zukünftigen Möglichkeiten bewegt sich Safari wie die Wettbewerber Opera und Firefox: Mit <audio> und <video> Tags versteht der Browser den langsam aufkommenden (X)HTML5-Standard, mit dem ohne weiteren Code ähnlich wie beim <img> Tag entsprechendes Material geladen wird. Dass Textfelder jetzt vergrößert werden können – fein. Viel versprechender ist die Aussicht, im Browser mit einer Web-basierten Anwendung Dokumente speichern zu können – in Form einer SQLite Datenbank, deren Größe auf der eigenen Festplatte in den Einstellungen festgelegt wird. Jedes Mal, wenn eine Website mit einem solch eigens dort hinterlegten individuellen Dokument aufgerufen wird, wird diese abgefragt.
Einer für alle – bedingt
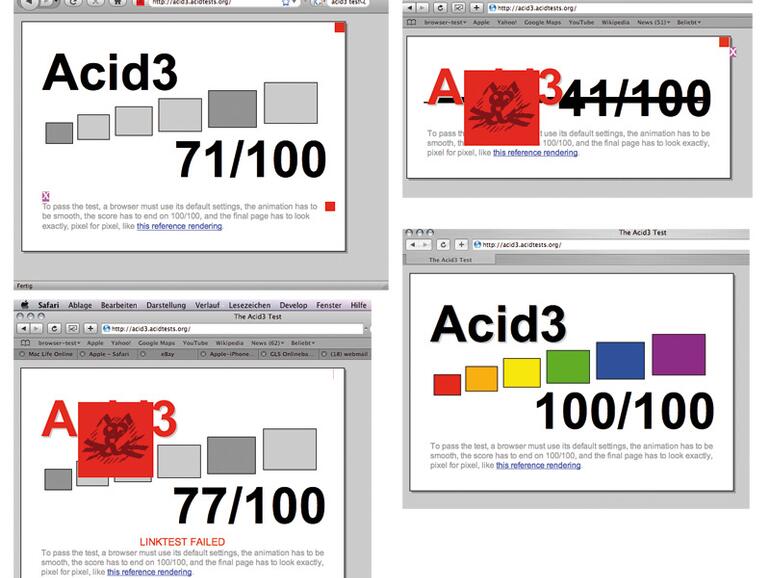
All das zeigt, dass Safari weiterhin auf einem guten Weg ist, Maßstäbe bei CSS3-Umsetzung und weiteren Innovationen zu setzen. So auch beim berüchtigten Acid3-Test, den Safari mit 77 von 100 Punkten abschließt. Der große Vorreiter WebKit, den eine Entwicklergemeinschaft als OpenSource vorantreibt, ist inzwischen bei 100 Prozent angelangt. In WebKit steckt die Rendering-Engine, die neben Safari auch iCab-, Shiira und viele weitere sogenannte WebKit-Browser versorgt. Mit den neuen Errungenschaften, den Nightly Builds, wird allerdings nur der WebKit-Betabrowser aktualisiert.
„Erst wenn Apple glaubt, eine Version der Builds sei ausgereift und stabil genug, wird diese als Softwareupdate freigegeben und steht dann allen WebKit-Browsern zur Verfügung“, berichtet Alexander Clauss, der Entwickler von iCab. Mit dem Update auf Safari 3.1.1 greifen auch alle anderen installierten WebKit-Browser auf die aktualisierte WebKit-Komponente im Mac OS zu. In unseren Vergleichstests zwischen Safari 3.0.4 und 3.1 auf den Systemen 10.4.11 und 10.5.2 mit verschiedenen Websites haben sich nur marginale Geschwindigkeitsvorteile gezeigt – unter Umständen können sie jedoch bis zu 20 Prozent betragen. Firefox 3 in der Beta 5 ist leider immer noch bis zu 50 Prozent langsamer, kann aber dafür als der zukünftig universellste Browser herhalten. iCab 4 ist genauso schnell wie Safari 3.1.1 und sicherer im Zugriff.
Ausstattungsmängel gibt es bei Safari 3.1.1 noch zuhauf: Als einziger Browser gibt es keine Zoom-Funktion (obwohl sich im iPhone-Safari prima zoomen lässt), per Tastatur kann nicht durch die Seite navigiert werden und ein eklatanter Fehler bleibt, der Barrieren baut: nicht die <alt> Attribute von Bildern werden angezeigt, sondern Fragezeichen. Hallo Apple? Und noch ein Wunsch: Safari sollte Plug-ins externer Anbieter über einen Add-on-Menüpunkt unterstützen – Firefox macht es vor.
| Produktname | Safari 3.1.1 |
|---|---|
| Hersteller | Apple |
| Preis | Freeware |
| Webseite | www.apple.com/de/safari |
| Pro |
|
| Contra |
|
| Systemvoraussetzungen | Mac OS X 10.4.11 |
| 1,9gut |







Diskutiere mit!
Hier kannst du den Artikel "Safari 3.1.1" kommentieren. Melde dich einfach mit deinem maclife.de-Account an oder fülle die unten stehenden Felder aus.
Die Kommentare für diesen Artikel sind geschlossen.