
Nach der Installation von Wordpress findest du drei unterschiedliche Themes vorinstalliert. Diese eignen sich bereits für zahlreiche Anwendungsgebiete. 
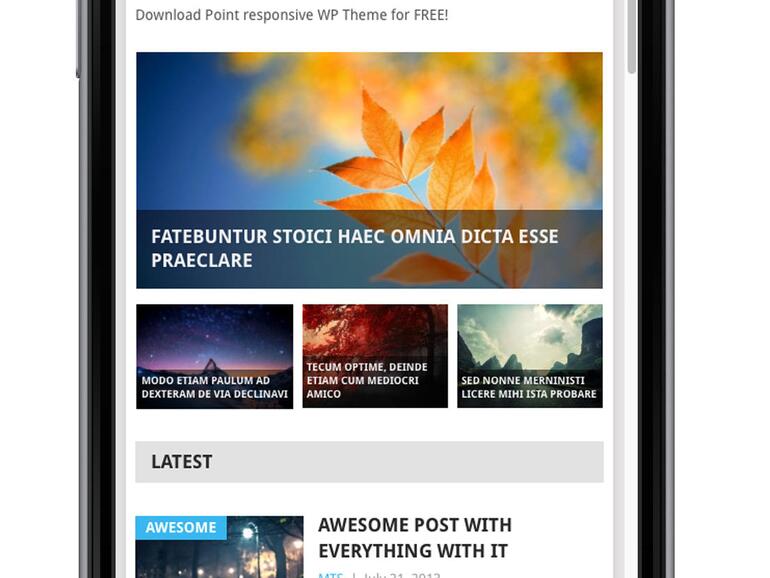
Ein modernes Theme sollte „responsive“ sein, sich also automatisch an die Bildschirmgröße des Betrachters anpassen. Dann sieht es auch auf dem Handy gut aus. 




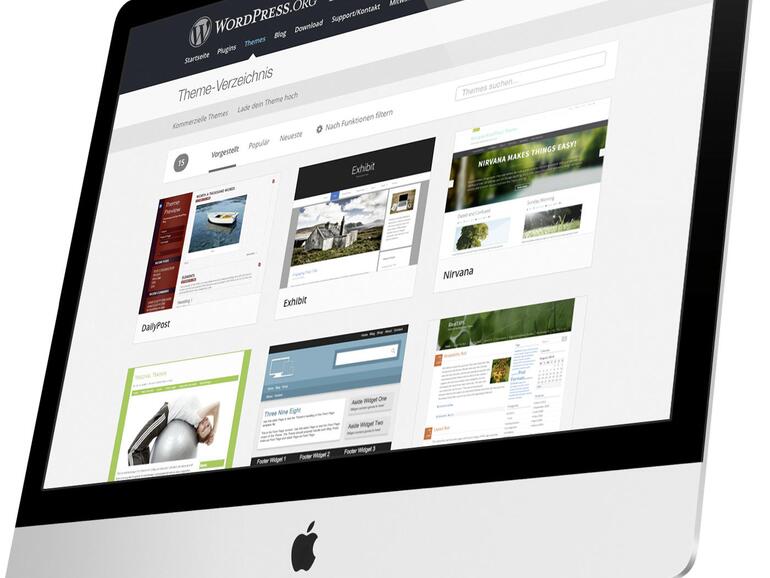
Die Optik muss stimmen! Damit eine Webseite durchdacht und professionell wirkt, müssen Design und Layout schlüssig und ansprechend sein. Für Anwender, die mit Grafik nichts am Hut haben, ist das eine Herkulesaufgabe. Gut, dass Wordpress diese Klippe elegant mit fertigen Vorlagen, sogenannten Themes, umschifft. Wähle einfach eine von mehreren Tausend Vorlagen aus, installiere diese per Mausklick und individualisiere sie mit eigenem Hintergrund und gegebenenfalls einem Logo.
Noch praktischer: Du triffst diese Entscheidung nicht für ewig. Du kannst das Design jederzeit durch Austausch des Themes ändern. Das klappt, weil Wordpress Inhalte und Design voneinander trennt. Es legt die Inhalte in der Datenbank ab, die du im ersten Teil des Workshops angelegt hast und lädt diese in die jeweilige Designvorlage.
Teilweise gratis
Viele der angebotenen Vorlagen sind kostenlos, andere kostenpflichtig. Man nennt diese auch Premium-Themes. Nach der Installation von Wordpress findest du drei kostenlose Standardthemes vor. Du musst also nicht unbedingt auf die Suche nach einem neuen Design gehen. Falls dir eines der drei Versionen zusagt, kannst du direkt Inhalte für deine Webseite produzieren. Falls nicht, lade ein anderes aus dem Internet. Wie das geht, siehst du im Workshop.
Bei einer kostenlosen Designvorlage musst du mitunter Abstriche beim Umfang machen. Teilweise bieten diese Versionen nur die Startseite und keine oder nur einfache Unterseiten, was für viele Ansprüche jedoch vollkommen ausreichend ist. Premium-Themes haben oftmals einen größeren Umfang, verlangen dadurch aber auch nach entsprechend mehr Inhalten.
Regelmäßige Pflege
Wichtig für die Auswahl kostenloser und kostenpflichtiger Themes: die regelmäßige Pflege durch den Anbieter. Erscheint eine neue Wordpress-Version, benötigen einige Themes teilweise eine Aktualisierung. Kleine Wordpress-Aktualisierungen sind oftmals kein Problem, bei größeren Updates können Anpassungen nötig sein. Um künftige Probleme möglichst ausschließen zu können, solltest du einen Anbieter wählen, der seine Vorlagen regelmäßig aktualisiert.
Anwendungszweck
Entscheidend für die Auswahl eines Themes ist der Zweck der Webseite. Denn die Themes sind entsprechend angepasst. So gibt es Vorlagen für einfache Tagebücher, Online-Magazine, Verkaufswebseiten (Shops), Fotopräsentationen und anderes. Ein exakt definierter Anwendungszweck macht daher die Auswahl der Vorlage einfacher. Bedenke: Wählst du ein Theme mit vielen Besonderheiten, muss bei einem späteren Wechsel das neue Theme diesselben Anforderungen erfüllen oder du musst entsprechend Arbeit für Anpassungen investieren. Einfache, stringente Vorlagen lassen sich leichter untereinander austauschen.
Für iPhone und Co.
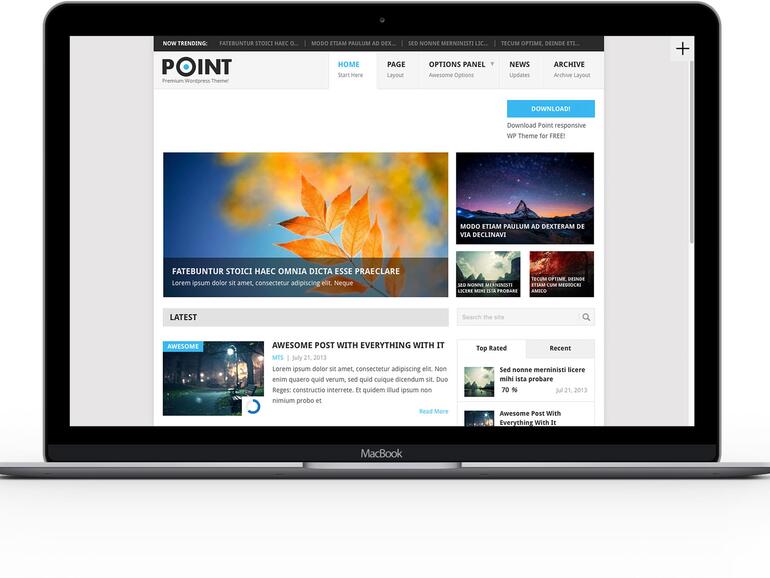
Weiteres Entscheidungskriterium: Das Theme sollte für die Nutzung auf iPhone und Co. angepasst sein. Ein entsprechendes Theme hat ein dynamisches Layout. Es passt sich in Form und Größe des entsprechenden Bildschirms an, auf dem es angezeigt wird. Auch wenn es dafür unterschiedliche Ansätze gibt, fasst man diesen Typ mit dem englischen Adjektiv „responsive“ zusammen. Nicht alle Designvorlagen, die du findest, sind entsprechend optimiert. Du solltest aber Wert darauf legen. Denn Google straft nicht angepasste Seiten mit einer schlechteren Platzierung in der Trefferliste ab.
Vorschau
Die meisten Themes bieten eine Vorschaufunktion. Dies können Bildschirmfotos sein oder eine Live-Vorschau, bei der du dich durch das Theme klicken kannst. Letztere gibt einen besseren Eindruck, zudem findest du auf den Unterseiten häufig Informationen darüber, welche Schriften und weitere Layoutoptionen zur Verfügung stehen und wie du diese nutzen kannst. Ihre Webseite muss bei Verwendung einer entsprechenden Vorlage aber nicht exakt so aussehen. In der Regel kannst du ein Theme entsprechend deinen Wünschen anpassen. So lassen sich einzelne Kästen oder Seitenleisten ein- oder ausblenden, Farben und auch Schriften verändern. Zusammen mit Ihren Bildern bekommt die Seite so ein persönliches Aussehen, das sich mitunter optisch sehr deutlich von einer anderen Webseite unterscheidet, die mit demselben Theme arbeitet. Das gilt auch für die drei vorinstallierten Themes.
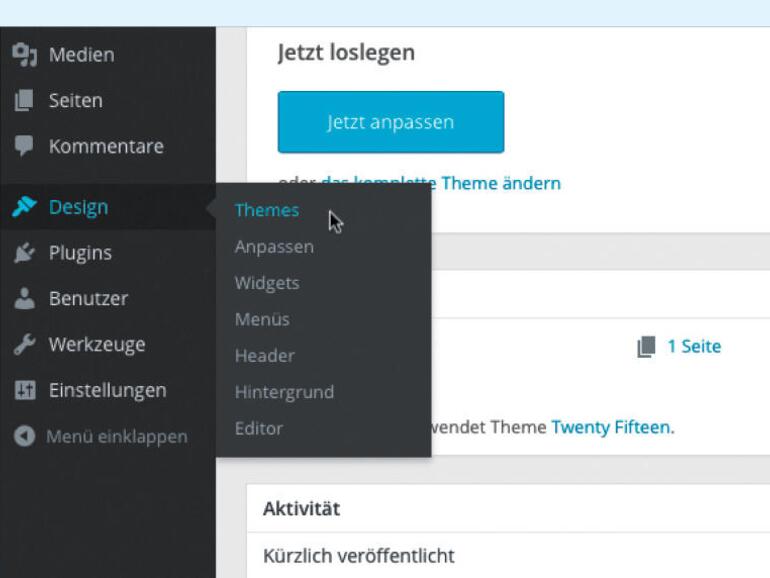
Um von diesen eine Vorschau zu erhalten, wählst di in Wordpress auf der linken Fensterseite „Design“ > „Themes“. Das aktuell aktive Layout findest du oben links. Um dessen Layout zu sehen, klickst du oben links auf den Titel deiner Webseite. Das Design eines nicht aktivierten Themes kannst du sehen, indem du den Mauszeiger über dessen Miniaturansicht bewegen und auf den daraufhin erscheinenden Schalter „Live-Vorschau“ klickst. Nun öffnet deine Webseite mit dem Design dieser Vorlage. Am linken Rand findest du Optionen, mit denen du das Aussehen anpassen kannst.
Für die Vorschau verwendet Wordpress deine Daten. Da du diese noch nicht angelegt hast, bekommst du nur einen schwachen Eindruck. Eine aussagekräftigere Vorschau erhältst du für die vorinstallierten Designs auf der Wordpress-Seite. Suche dort nach dem Theme-Namen und rufe dessen Vorschau auf. Designvorlagen anderer Hersteller bieten in der Regel ebenfalls mit Daten gefüllte Vorschauen auf ihren Servern an.
Theme aktivieren
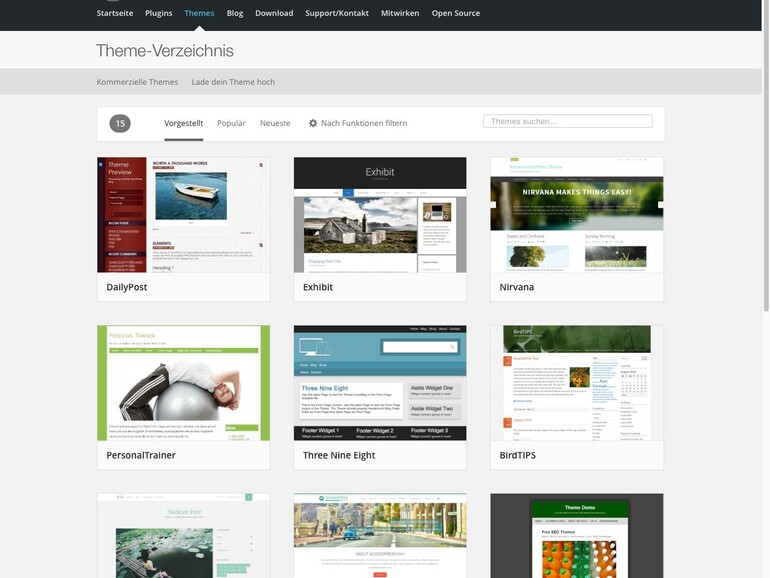
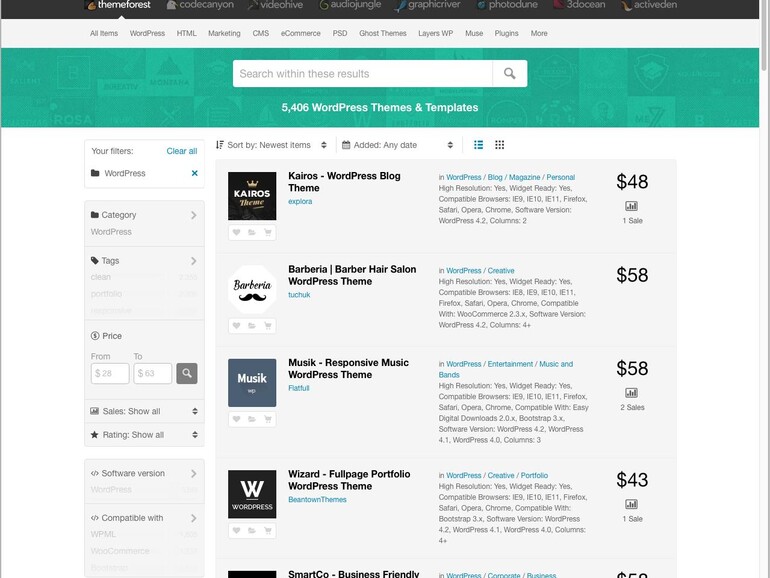
Hast du die Vorschau innerhalb deiner Wordpress-Installation durchgeführt, klicke oben auf „Speichern & Aktivieren“, sofern du das Theme verwenden möchtest. Möchtest du dieses Design nicht benutzen, klicke oben links auf das Kreuz-Symbol. Ein neues Theme installierst du, indem du auf „Neues Theme hinzufügen“ klickst. Wordpress zeigt dir nun 15 verschiedene Vorschläge. Unter dem Eintrag „Populär“ findest du besonders beliebte Vorlagen und unter „Neueste“ die aktuellsten Vorlagen. Kennst du den Namen eines bestimmten Themes, kannst du es leicht über das Suchfeld finden.
Soll das künftige Theme bestimmte Optionen erfüllen, klicke „Nach Funktionen filtern“. Wähle in der erscheinenden Liste die Eigenschaften, die das Theme besitzen soll. Danach genügt ein Klick auf „Filter anwenden“, um eine Liste entsprechender Vorlagen zu bekommen. Fahre mit dem Mauszeiger über die Treffer und klicke auf „Vorschau“, um einen Eindruck davon zu erhalten oder „Installieren“, um eines für Ihre Webseite zu übernehmen. Um festzustellen, ob das entsprechende Theme für kleine Bildschirme optimiert ist, klicke im Vorschaufenster auf den rechten Fensterrand und verkleiner und vergrößer das Fenster. Verändert sich das Layout und passen sich Text und Bilder der jeweiligen Fenstergröße an, passt sich die Vorlage an die jeweilige Bildschirmgröße an.
Hast du ein Theme von einer anderen Webseite als komprimierte Datei heruntergeladen und möchtest du dieses installieren, aktiviere am oberen Fensterrand „Theme hochladen“. Klicke im sich öffnenden Fenster auf „Datei auswählen“ und gib im Dialogfenster die entsprechende Datei an. Klicke „Auswählen“, um die Daten hochzuladen und das Theme zu installieren.
Theme anpassen
Für ein aktiviertes Theme gibt es die Option „Anpassen“. Diese findest du links in der Leiste und als Schalter auf dessen Miniaturansicht. Ein Klick darauf und du erhältst schnellen Zugriff auf die wichtigsten Einstellungen. So kannst du beispielsweise den Seitentitel und den Untertitel ändern. Die Hintergrundfarbe einstellen, ein Hintergrundbild wählen, ein Bild für den Kopf Ihrer Webseite, einen sogenannten „Header“ hochladen und die Startseite festlegen. Wähle entweder eine statische Seite oder die Seite mit dem jeweils zuletzt veröffentlichtem Beitrag.
Erweiterungen
Sämtliche Funktionen, die ein Theme bietet, bringt es nicht immer von Haus aus mit. Oftmals ist es nötig, für den vollen, in der Vorschau angezeigten Funktionsumfang Erweiterungen, sogenannte Plug-ins, herunterzuladen und zu installieren. Dies sollten die Programmierer bereits auf ihrer Webseite angeben. Auf Plug-ins gehen wir in einer späteren Folge unserer Workshopserie ein.
Workshop: So findest du ein passendes Theme und passt es deinen Wünschen an

Wordpress: Mit Vorlagen blitzschnell zur eigenen Profi-Website! Schritt 1:
Melde dich bei Wordpress an. Alle Einstellungen, die das Aussehen deiner Website betreffen, findest du links am Fensterrand im Bereich „Design“. Rufe dort den Eintrag „Themes“ auf.










Diskutiere mit!
Hier kannst du den Artikel "Wordpress: Mit Vorlagen blitzschnell zur eigenen Profi-Website!" kommentieren. Melde dich einfach mit deinem maclife.de-Account an oder fülle die unten stehenden Felder aus.
Die Kommentare für diesen Artikel sind geschlossen.