Die Einstiegshürde für Webdesign war bisher immer relativ hoch. Wer seine eigene Website gestalten möchte, kam kaum darum herum, sich mit HMTL, CSS und etwas JavaScript zu beschäftigen. Für Design-orientierte Menschen eigentlich ein Graus, denn sie denken eher in Grafiken, Farben und im Web an Interaktivität und Nutzerführung als an Quellcode. Webdesign ohne Programmierung ist daher der Wunsch vieler Designer.
Als einziges Hilfsmittel gab es schon immer visuelle Webeditoren, die aber immer einen etwas zweifelhaften Ruf unter Webdesignern hatten. Zwar boten sie eine Arbeitsweise ähnlich wie in einem Layoutprogramm, der Code, den sie dabei automatisch erzeugten, galt aber oft als aufgebläht, nicht-standardkonform oder aus anderen Gründen kaum brauchbar.
Adobe Muse gibt es seit 2012. Der Homepage-Baukasten ist noch ein relativ junger, visueller Webeditor und tatsächlich brauchbar, da er standardkonformen und in allen gängigen Browsern gut funktionierenden Quellcode erzeugt. Klar bekommen Hardcore-Programmierer sicher schlankeren Code hin, aber Muse macht tatsächlich möglich, was sich Designer eigentlich immer gewünscht haben: Du kannst dich im Webdesign voll auf die Optik und die Interaktion konzentrieren, statt sich mit Codezeilen, Bugs und Stylesheets herumschlagen zu müssen.
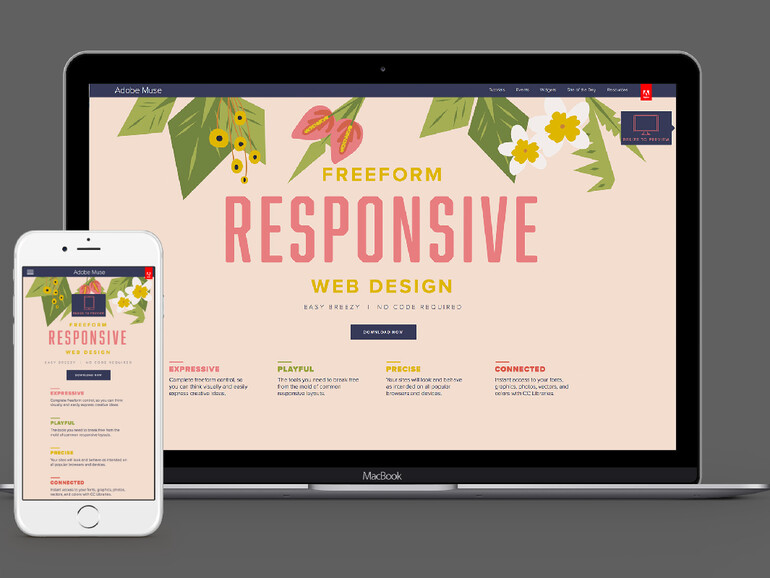
Und nicht nur das: Muse kann in der aktuellen Version CC 2015 nicht nur Websites gestalten, die HTML-5-Features wie moderne Animationen intensiv nutzen und kümmert sich dabei vollautomatisch um die sonst so schwierige Browseranpassung, sondern es ist auch möglich, responsive Websites anzubieten. Responsiv bedeutet, dass sich Websites dynamisch an die Größe des Browserfensters anpassen. Das ist heute, wo ein Großteil der Nutzer auf Mobilgeräten wie iPhone und iPad surft, enorm wichtig. Wer also eine Website mit Muse anbietet, kann sich sicher sein, dass sie elegant auf allen Geräten laufen wird. Der Designer kann sich so voll auf seine Kompetenzen – die Gestaltung – konzentrieren und zum Beispiel seinen Kunden, deren Gestaltungselemente wie Farben, Logo und Typografie er schon kennt, auch die Homepage-Gestaltung anbieten.

Webdesign im Stile von InDesign
Bei der Bedienung hat Muse ein klares Vorbild: InDesign. Da sich die Werkzeuge und viele Prinzipien in Muse an InDesign orientieren, findet sich der Designer in einer gewohnten Umgebung wieder. Jeder, der ein Creative-Cloud-Abo hat, kann auch Muse herunterladen und installieren, ansonsten gibt es eine kostenlose, 30 Tage voll funktionsfähige Demoversion unter http://muse.adobe.com. Die Website selbst ist übrigens eine tolle Demo, um responsives Webdesign in Aktion zu erleben und zu verstehen, da sich der Inhalt der Seite der Browserfenstergröße dynamisch anpasst.
Zudem lassen sich in Muse auch die im letzten Heft vorgestellten Typekit-Webfonts nutzen. So lassen sich Websites mit aufwändiger Typografie gestalten, ohne sich näher mit Einbindung von Webfonts per CSS beschäftigen zu müssen.
1. Starter-Design herunterladen und öffnen
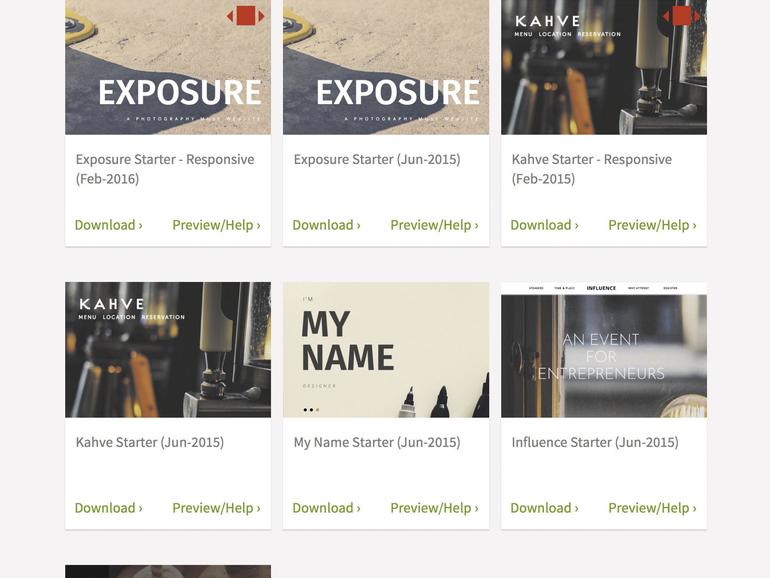
In Muse kannst du natürlich mit einer leeren Datei anfangen und völlig frei eine Website gestalten. Der beste Weg, Muse zu lernen, ist aber mit einem Beispiel zu arbeiten. Auf der Website resources.muse.adobe.com liegen einige kostenlose Starter-Designs bereit, die du herunterlädst und in Muse öffnen kannst. Die responsiven Designs sind dabei mit einem roten Kasten mit zwei Pfeilen hervorgehoben.
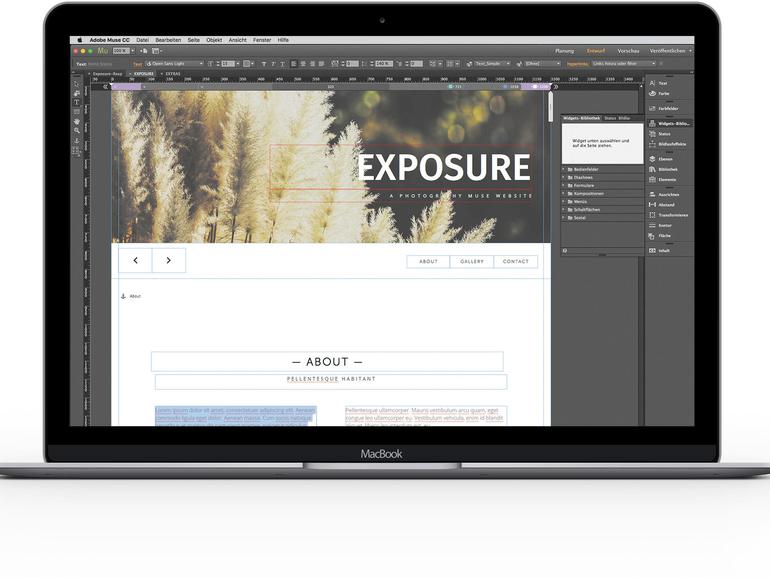
Das Design „Exposure“ ist dabei ein perfektes Beispiel für unseren Workshop. Es ist der typische „Single-Pager“, der heute an so vielen Stellen im Web zu sehen ist und für viele Homepages zur Eigendarstellung einfach hervorragend funktioniert. Der Besucher wird mit großen schönen Bildern in einer interaktiven Diashow begrüßt und kann sich mit ein paar Klicks durch den Inhalt führen lassen oder einfach die gesamte Seite von oben nach unten durchscrollen.
Mit „Preview/Help“ kannst du die Starter-Designs im Browser in Aktion erleben (übrigens natürlich auch auf iPhone und iPad). Die Pluszeichen in der Demo zeigen die Features der Designs. Klicke bei „Exposure“ auf „Download“, um es herunterzuladen.
2. Starter-Design und Planungsmodus
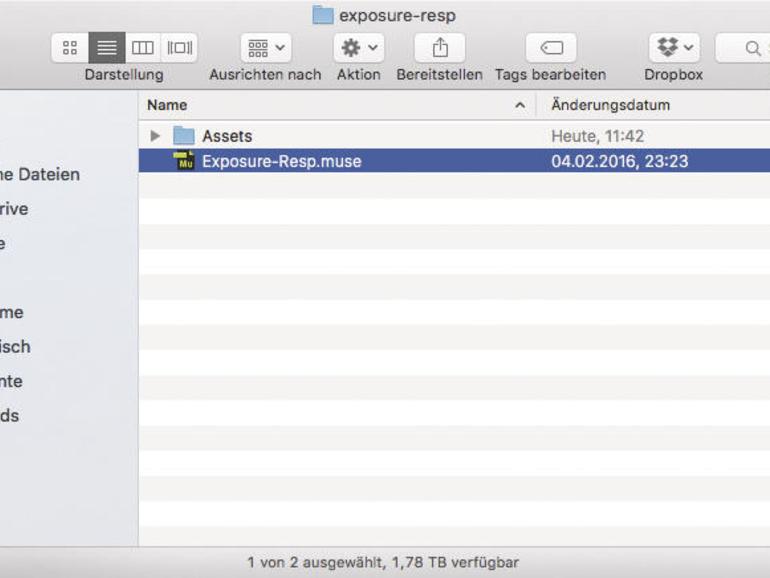
Das Starter-Design findest du anschließend im „Downloads“-Ordner auf deinem Mac im Ordner „exposure-resp“. Den Ordner kannst du an einen gewünschten Ort auf dem Mac verschieben. Darin findest du einen „Assets“-Ordner mit Hintergründen, Bildern und Icons (zum Beispiel Buttons). Daneben gibt es die Muse-Layoutdatei mit der Endung „.muse“. Mit einem Doppelklick öffnest du die Datei in Muse.
In Muse gibt es vier Arbeitsmodi, die sich nach dem typischen Arbeitsablauf gliedern. „Planung“ zeigt praktisch ein Flußdiagramm deiner Website, also die Homepage und Unterseiten. Da es sich bei unserer Vorlage aber um einen nach unten scrollenden Single-Pager handelt, gibt es hier eigentlich nur eine Seite. Wenn du den Mauszeiger über ein Seitensymbol bewegst, erscheinen kleine Pluszeichen. Mit diesen kannst du Unterseiten erzeugen.
Unter jeder Seite steht in Muse noch, von welcher Master-Seite sie stammt – in diesem Falle „A-Master“. Wie in InDesign kannst du auf der Master-Seite (oder deutsch „Musterseite“) die Standardelemente der Webseiten platzieren, wie zum Beispiel einen Header oder Footer. Mit einem Doppelklick führst du eine Seite vom Planungsmodus in den Entwurfsmodus. Dort kannst du die Seitenelemente bearbeiten.
3. Texte bearbeiten
Wenn die Hauptseite im Entwurfsmodus geladen ist, kannst du dich mit der grundlegenden Arbeitsweise in Muse vertraut machen, die – wie schon erwähnt – InDesign bewusst ähnlich ist.
Texte und Bilder sind wie in InDesign in Rahmen enthalten. Die Rahmen kannst du auf dem Hintergrund, der Layoutfläche, einfach verschieben. Die Texte im Exposure-Beispiel kanst du einfach mit dem Textwerkzeug markieren und dann bearbeiten oder ersetzen. Zum Beispiel den Blindtext unter „About“ kannst du mit einem Text über deine Firma oder den Kunden überschreiben.
4. Bilder ins Layout laden
Bilder lassen sich wie in InDesign über „Datei“ > „Platzieren“ in das Layout laden. In der „Exposure“-Vorlage sind bereits großflächige Bilder enthalten. Diese kannst du ganz einfach gegen eigene Bilder austauschen, zum Beispiel eine Diashow deiner eigenen Fotografien. Wenn du einen Bildrahmen mit einem platzierten Bild markierst, findest du unter „Fenster“ > „Elemente“ das verknüpfte Objekt in der Palette. Mit dem Kontextmenü ([ctrl]+Klick) kannst du über „Im Finder anzeigen“ das verknüpfte Bild zum Beispiel in Vorschau laden. Speicher ein eigenes Bild am besten in den gleichen Pixelmaßen für Höhe und Breite. Über „Erneut verknüpfen…“ aus dem Kontextmenü kannst du dann das Platzhalter-Bild durch dein eigenes ersetzen.
5. Interaktive Elemente

Interaktive Elemente wie Buttons zum Durchklicken der Diashow oder Menüs sind normalerweise keine einfache Sache. In unserem Beispiel ist das Hauptmenü ein Widget. „About“, „Gallery“ und „Contact“ kannst du einfach durch die deutschen Begriffe überschreiben. Die Buttons springen beim Anklicken einfach zu den gleichnamigen Ankern, die auf der Seite weiter unten verteilt sind. Einstellen kannst du das Ziel oben in der Werkzeugleiste unter „Hyperlinks“.
6. Responsive-Verhalten testen
Am oberen Rand des Layoutfensters befinden sich Zahlen für die Pixelwerte, die die Breite des Bildschirms darstellen. Rechts befindet sich ein grauer Pfeil. Dieser lässt sich verschieben, um verschiedene Browserfensterbreiten auszuprobieren. Schiebe ihn nach links, um zu testen, wie dein Layout auf einem iPad oder einem iPhone aussehen wird. Dazu gibt es so genannte „Breakpoints“ oder zu deutsch „Haltepunkte“. Das sind die Pixelwerte, bei denen das Layout von „Desktop“ auf „Tablet“ und „Smartphone“ umschaltet und die Elemente neu gruppiert – zum Beispiel untereinander statt nebeneinander. Im Beispiellayout sind die Haltepunkte bei 725 und 1038 Pixeln eingestellt. Sie lassen sich verschieben oder selbst definieren. Das Verschieben des grauen Pfeils offenbart oft Schwächen im Layout: In unserem Beispiel ist das Logo in der neuen Schrift zu breit für das Smartphone und sollte entsprechend verkleinert werden.
Responsives Webdesign hat den Vorteil, dass sich der Inhalt einfach neu anordnet. In der letzten Version – und das ist auch jetzt noch möglich – hat Muse noch zwischen drei alternativen Layouts umgeschaltet. Das war jedoch bei der Content-Pflege oft umständlich, da man mit dieser Methode eigentlich immer in drei Layouts arbeiten musste.
7. Website testen und veröffentlichen.
Mit einem Klick auf „Vorschau“ kannst du zwischendurch die Website testen und zum Beispiel die Diashow ausprobieren und durchklicken. Noch besser ist der Test im Webbrowser über „Datei“ > „Seitenvorschau im Browser“. Dann exportiert Muse den HTML-Code und lädt ihn in Safari (bzw. in den Standarbrowser).
Da der Schriftendienst Typekit direkt in Muse angebunden ist, kannst du auch leicht die Schriftart wechseln. Das ist im Web eigentlich nicht so einfach möglich, da nur wenige Schrifarten wie Arial und Verdana in allen Browsern präsent sind. Ausgefallene Schriften müssen sonst oft durch Pixelgrafiken ersetzt werden. In Muse kannst du einfach den Text markieren und dann über das „Text“ Menü in der oberen Werkzeugleiste mit „+Webschriften hinzufügen“ über Typekit weitere Fonts deiner Site hinzufügen. Nach Bestätigung der Schrift fügt Typekit die Dateien und den Code hinzu. Du kannst dann zum Beispiel dem Logo eine ausgefallene Schrift zuweisen. Der Text bleibt dabei richtiger Text. Die Schriften werden per CSS eingebunden. Typekit kümmert sich vollautomatisch beim Export der Site um den Code für die Einbindung der Webfonts.
8. Website veröffentlichen
Als nächstes kannst du die Website testweise auf einen Webserver laden. Muse kommt mit einer direkten Verbindung zum Abobe-eigenen Publishing-Dienst Business Catalyst. Du kannst eine Test-URL wie zum Beispiel meineurl.businescatalyst.com eingeben und mit „OK“ den Upload starten.
Alternativ kannst du über „Datei“ > „Als HTML exportieren…“ die Website einfach in einen Ordner auf die Festplatte exportieren lassen und dann auf einen beliebigen Webserver hochladen.












Diskutiere mit!
Hier kannst du den Artikel "Webdesign ohne Programmierung mit Adobe Muse" kommentieren. Melde dich einfach mit deinem maclife.de-Account an oder fülle die unten stehenden Felder aus.
Ich nutze Adobe Muse jetzt zwangsweise. Ich habe die Pflege einer Webseite übernommen, welche von einem Designer erstellt wurde. Ich nutze ansonsten immer CMS-Systeme wie Drupal, Wordpress, etc. Aber im Vergleich dazu ist Adobe Muse nicht so intuitiv zu bedienen, sofern man die Bedienung von InDesign nicht kennt. Schade. Ansonsten sehen die Ergebnisse schon nicht schlecht aus.
... und kostet lächerliche 18€. Ja, pro Monat selbstverständlich.
Dann schon lieber HTML, CSS, PHP und JS.
...Adobe lassen wir doch ganz einfach links liegen...!
Schwachsinnig, soviel Geld Monatlich zu bezahlen. Adobe kann mich mal.
... genau, besser könnte man es kaum mehr ausdrücken!
Naja, wer mit Webdesign weniger als 18 Euro monatlich verdient, ist sicherlich auch nicht die Zielgruppe einer solchen Profi-Lösung...