Vor kurzem sorgte „Keynote Motion Graphics“ auf dem Videoportal Vimeo für Furore (https://vimeo.com/129807396). In dem knapp 40 Sekunden langen Clip bewegen sich flächige, bunte Grafiken im Takt zu einer witzigen Musik und zeigen so verschiedene Bewegungen – eigentlich nichts Ungewöhnliches. Doch die Kinnlade fällt herunter, sobald man erfährt, dass alle Animationen im Video komplett mit Apples Präsentationsprogramm Keynote entstanden sind.
Gestaltet hat es Linda Dong, eine Designerin, die bei Apple im Prototyping-Team arbeitet und zum Beispiel iMovie mitgestaltet hat. Dong hat sich etwas Zeit für Experimente genommen und ausprobiert, was Keynote eigentlich in Sachen Animation zu bieten hat. „Ich wollte einfach nur zum Spaß eine kleine Motion-Graphic-Animation gestalten, um zu zeigen, was die App alles kann. Es ist ziemlich erstaunlich, wie gut Keynote mit den Pro-Animations-Apps wie After Effects oder Motion mithalten kann und wie schnell es den Prozess möglich macht. Die meiste Zeit habe ich ehrlich gesagt damit verbracht, ein gutes Tool für die Bildschirmaufnahme zu finden,“ schreibt sie auf ihrem Weblog ( www.lindadong.com ).
Dong hat Keynote schon früher oft für Prototyping eingesetzt – zum Beispiel zum Entwerfen der Nutzerführung bei Apps, die sie mitgestaltet hat. Dabei war sie immer begeistert, was für gute Zeichen und Animationswerkzeuge in Keynote versteckt sind und wie schnell sie gute Ergebnisse möglich machen. „Die verfügbaren Animationen sehen auf dem ersten Blick simpel aus, aber sie reichen für die meisten Situationen. Ich habe in dem Video hauptsächlich die Standard-Übergänge benutzt und nur selten Animationspfade eingesetzt,“ so Dong. Das Beste: Die Designerin verrät die meisten ihrer Tricks, indem sie das Keynote-Projekt für das Video kostenlos zum Download anbietet (http://bit.ly/1QIN6T3). Daraus lassen sich die wesentlichen Tricks lernen und für eigene Projekte einsetzen. Wir zeigen, wie Animationen im Video mit Keynote funktionieren.
Coole Objektanimationen
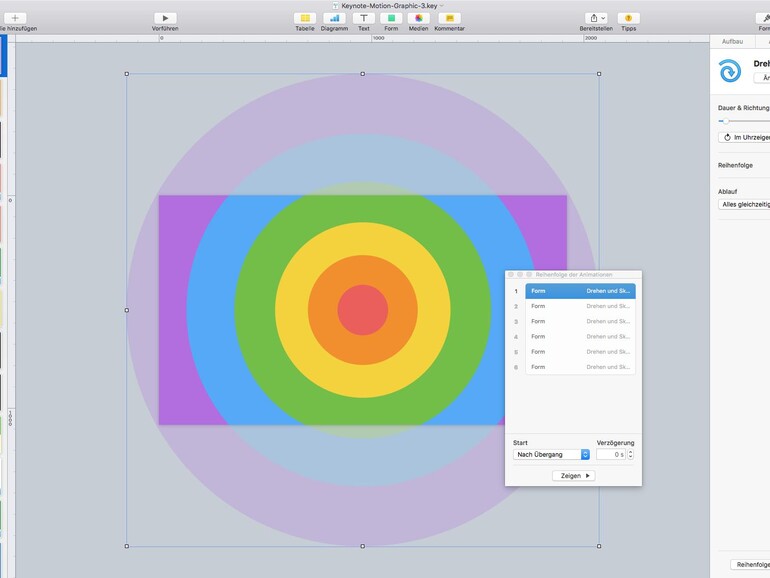
Die Animation fängt gleich mit einem Knaller an: Die erste Folie des Films zeigt eine Art bunten Strudel, in den der Betrachter hineingezogen wird. Die Designerin hat dazu einfach mit dem Formwerkzeug in Keynote sechs verschieden große Kreise gezeichnet und mittig ausgerichtet übereinander gelegt. Der Effekt des „Hineinfliegens“ wird erreicht, indem die Kreise dann, beginnend mit dem äußeren (Farbe Lila) skaliert werden und so scheinbar aus dem Bild hinausfliegen.
Objekt mit Effekt animieren
Den Effekt kann man selbst ausprobieren: Zeichne einen Kreis mit dem Formwerkzeug und färbe ihn ein. Markiere ihn und klicke dann auf „Animieren“ rechts oben. Darunter wählst du „Abbau“. Hier finden sich Effekte, die steuern, wie sich ein Objekt aus der Folie herausbewegt. Wähle dann „Effekt hinzufügen“ und „Drehen und Skalieren“. Wenn du auf „Zeigen“ klickst, bekommst du jetzt mit einem Kreis schon den gewünschten Effekt. Jedoch zunächst nur mit einem Kreis.
Reihenfolge der Animationen steuern
Im Film von Linda Dong sind einfach sechs Kreise übereinander gelegt worden, die alle mit dieser Animation aus der Folie fliegen. Dazu gibt es noch den Punkt „Reihenfolge“. Er steuert, welcher Kreis sich zuerst herausbewegt („Lila“ also der größte Kreis ist der Wert „1“), welcher dann kommt („Blau“ hat den Wert „2“) und so weiter. Wenn du auf „Reihenfolge der Animationen“ klickst, kannst du die Abfolge beobachten.
Einfache Effekte
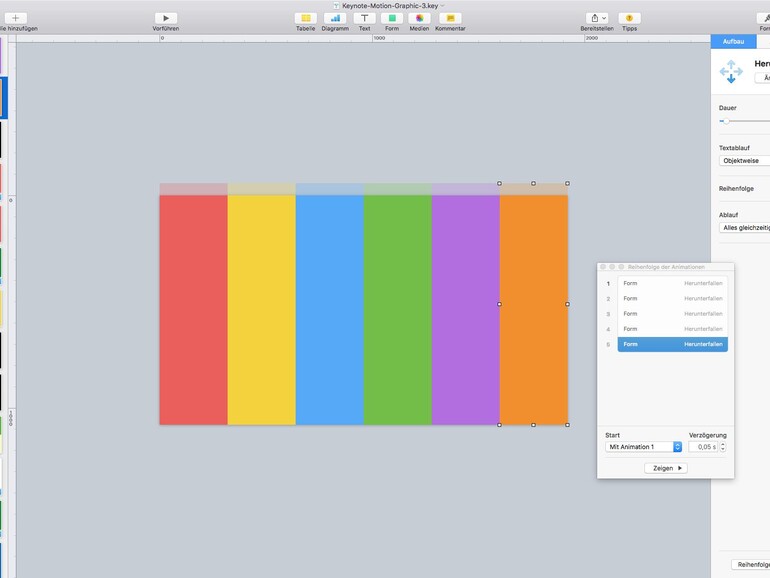
Ähnlich funktioniert die Animation auf Folie 2 in Linda Dongs Präsentation. Hier erscheinen die bunten Balken der Reihe nach von oben nach unten. Erreicht wird das einfach durch den Effekt „Herunterfallen“ unter „Animation“ und „Aufbau“. Nach und nach fallen so die sechs bunten Balken ins Bild und füllen es.
Animationen starten
Du kannst auch diese Animation selbst nachbauen, indem du einen Balken zeichnest, ihn markierst und dann den Effekt zuweist. Wichtig ist noch zu wissen, dass die Effekte in Keynote immer wissen müssen, wann sie starten sollen. Per Voreinstellung steht dort „Durch Klicken“; wenn die Animation aber nach dem Folienwechseln einfach abspielen soll, wähle „Nach Übergang“.
Effekte zu Animationen hinzufügen
In Folie 3 kommen noch viel mehr von den Objektanimationen zum Einsatz. Gesteuert werden hier insgesamt 30 Animationen mittels „Reihenfolge der Animationen“.
Mit „Hineinbewegen“ und „Hinausbewegen“ erzielt die Designerin die Bewegungen der Balken. Der coole Effekt mit dem herunterfallenden Gesicht ist tatsächlich eine schwarze Fläche, die nach Animation Nummer 18 mit dem Effekt „Amboss“ für die Rauchwolke unter „Aufbau“ von oben in den Bildschirm fällt. Keynote kann also Übergangseffekte zwischen Folien auch auf Objektanimationen berechnen.
Objekte beschleunigt drehen
Die Drehungen der Kreise in Folie 3 kannst du ebenfalls selbst ausprobieren. Zeichne einen Kreis und platziere (damit man die Drehung sieht) zwei Linien ungefähr mittig darin. Gruppiere alle Elemente durch Markieren, „Anordnen“ und „Gruppieren“. Dann wählst du links oben „Animieren“, darunter „Aktion“ und dann bei Rotation „2“. Mit „Zeigen“ siehst du eine Vorschau der Animation, die effektvoll sanft beschleunigt.
Magische Übergänge zwischen Folien
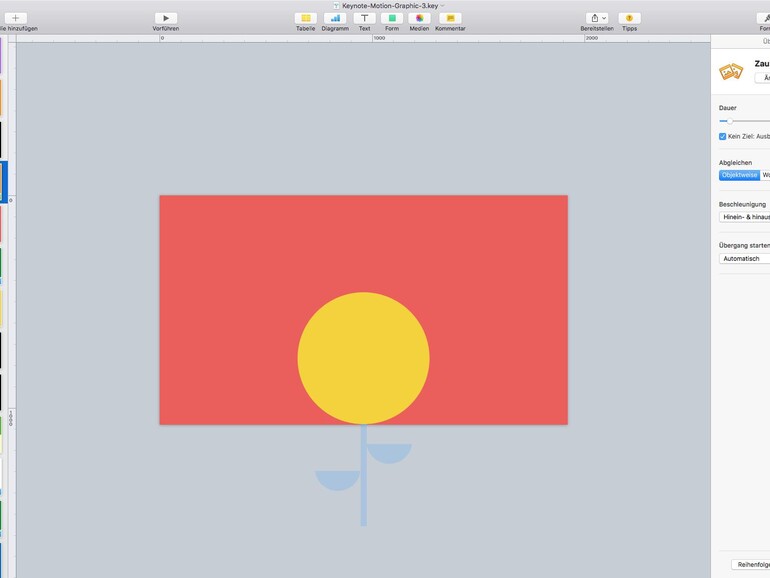
Linda Dong beschreibt in ihrem Blog, dass sie oft mit dem Übergang „Zauberei“ gearbeitet hat. Zwischen Folie 4 und 5 kommt dieser Effekt zum Einsatz: Scheinbar „wächst“ zwischen den beiden Folien eine Blume aus dem Boden und ihre Blüte öffnet sich.
Der Übergang „Zauberei“ erweckt beim Vorführen der Präsentation den Eindruck, dass Objekte von ihren Positionen auf einer Folie an neue Positionen auf der nachfolgenden Folie bewegt werden. Es reicht also, auf einer ersten Folie den Zustand 1 zu zeichnen, die Folie zu duplizieren und auf der zweiten Folie die Objekte so zu verändern, dass sie dem gewünschten Endzustand entsprechen – also zum Beispiel die Blume mit der geöffneten Blüte. Zudem kannst du Objekte neu anordnen, vergrößern, verkleinern etc.. Objekte die auf der zweiten Folie nicht mehr zu sehen sind, werden langsam ausgeblendet. Zum Hinzufügen des Effekts klicke unter „Animieren“ im Bereich „Übergänge“ auf „Effekt hinzufügen“ und wählen „Zauberei“ aus.
Komplexere Formen kombinieren
Linda Dong setzt in ihren Folien auch clever Zeichenfunktionen ein, die nicht jeder kennt. Teilweise überlagert sie gleichfarbige Grundformen wie bei der Blume ein Dreieck über dem Kreis, um sie separat animieren zu können. Keynote kann aber auch Grundformen voneinander abziehen und so neue, komplexere Objekte schaffen, ohne sich mit Maskierungen und anderen komplexen Dingen beschäftigen zu müssen. Die Lampe in Folie Nummer 7 zum Beispiel entsteht im Handumdrehen, wenn du einen Kreis zeichnest, ein Rechteck überlagerst, beide markieren und dann über „Format“ > „Formen und Linien“ > „Formen subtrahieren“ das obere Objekt abziehen. Mit weiteren Befehlen kannst du auf gleiche Art zwei Objekte verbinden, ausschneiden oder ihre Schnittmenge bilden. Hier ist es manchmal nicht ganz einfach, welcher Befehl zum gewünschten Ergebnis führt. Deswegen hilft in vielen Fällen einfaches Ausprobieren. Manchmal führen auch zwei Befehle zum gleichen Ergebnis – es kommt immer auf die Objekte und deren Stapelreihenfolge an.
Objekte an Bewegungspfaden animieren
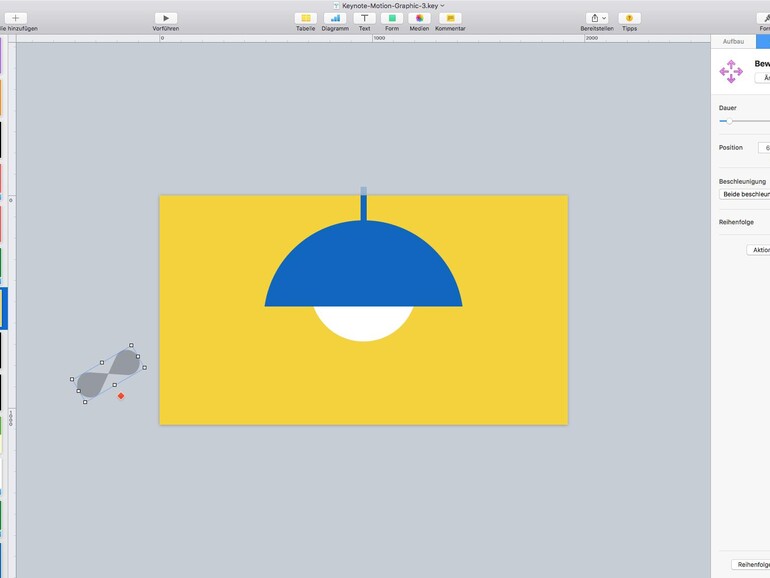
In Folie 7 bewegt sich eine als Schleifenform vereinfachte Mücke zu einer Lampe. Normalerweise bewegen sich Objekte in Keynote immer geradlinig von A nach B. Hier hat Linda Dong mit einem Trick gearbeitet, der zwar im Keynote-Menü präsent, aber dennoch ziemlich unbekannt ist: Keynote kann Objekte in einen Bewegungspfad verwandeln und dann ein zweites daran wie auf einer Schiene entlangfahren lassen.
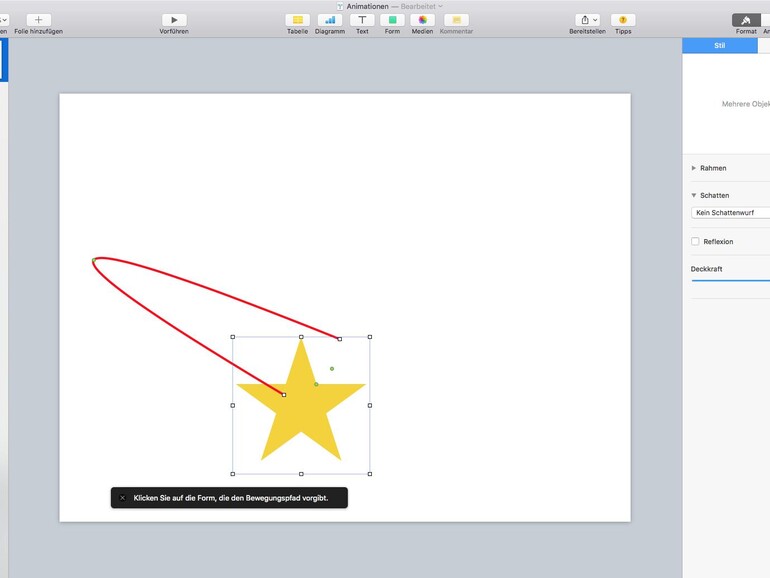
1. Zunächst zeichnest du zwei Formen. Zum Beispiel einen Stern, der animiert werden soll und dann mit der Funktion „Form zeichnen“ aus der Werkzeugleiste eine geschwungenen Halbkreis. Markiere dann beide Formen und wähle „Format“ > „Formen und Linien“ > „Bewegungspfad aus Form erstellen“. Danach erscheint die Aufforderung, auf die Form zu klicken, die den Bewegungspfad vorgibt.
2. Unter „Animieren“ und „Aktion“ wurde damit automatisch die Aktion „Bewegen“ hinzugefügt. Du kannst das Objekt für den Bewegungspfad verschwinden lassen, indem du es markierst und anschließend in der Seitenleiste unter „Format“ die Deckkraft auf den Wert „0“ stellst. Mit Beschleunigung und dem Wert bei „Dauer“ kannst du die Animation noch feintunen.














Diskutiere mit!
Hier kannst du den Artikel "So erstellst du coole Animationen mit Apple Keynote" kommentieren. Melde dich einfach mit deinem maclife.de-Account an oder fülle die unten stehenden Felder aus.
Vielleicht sollte ich mich auch mal eingehend mit Keynote beschäftigen, es muss ja nicht immer Motion sein, wie man hier gut sehen kann.
Leider zeigt der Download-Link auf eine Zentralseite (lindadong.com) mit Angeboten für alles mögliche. Frau Dong scheint keine eigene Webseite (mehr) zu haben. Alle Suchergebnisse verweisen auf diese Seite. Oder liegt es schlicht an mir?
Nö liegt nicht an dir, vor kurzem ging es aber noch.