Mit ein bisschen Ahnung oder Mut zur Nutzung der Terminal-App, aber auch von Webservern und einem Texteditor sollten Sie in der Lage sein, unserer Anleitung zu folgen und einen Apache-Webserver unter macOS zu starten, sodass Sie dann in Windeseile HTML-Seiten und Javascript-Projekte anzeigen lassen können und selbst PHP-Scripte ausführen können (Sie benötigen Xcode, wenn Sie darüber hinaus weitere PHP-Module installieren möchten).
Mehr Apple-Wissen für dich.
Mac Life+ ist die digitale Abo-Flatrate mit exklusiven, unabhängigen Tests, Tipps und Ratgebern für alle Apple-Anwenderinnen und Anwender - ganz egal ob neu mit dabei oder Profi!
Mac Life+ beinhaltet
- Zugriff auf alle Online-Inhalte von Mac Life+
- alle digitalen Ausgaben der Mac Life, unserer Sonderhefte und Fachbücher im Zugriff
- exklusive Tests, Artikel und Hintergründe vorab lesen
- maclife.de ohne Werbebanner lesen
- Satte Rabatte: Mac, iPhone und iPad sowie Zubehör bis zu 15 Prozent günstiger kaufen!
✔ SOFORT gratis und ohne Risiko testen: Der erste Monat ist kostenlos, danach nur 6,99 Euro/Monat.
✔ Im Jahresabo noch günstiger! Wenn du direkt für ein ganzes Jahr abonnierst, bezahlst du sogar nur 4,99 Euro pro Monat.
Einen lokalen Webserver in macOS einrichten
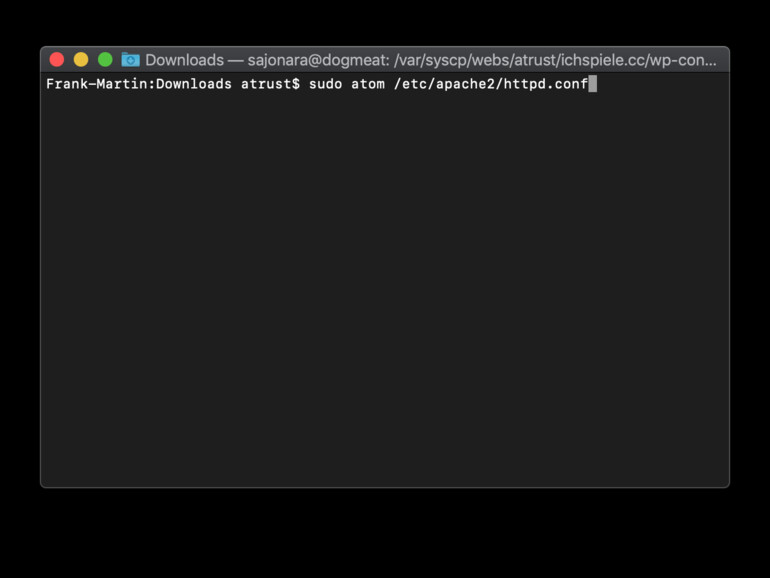
Über das Terminal erhalten Sie Zugriff auf Texteditoren wie vim oder nano. Wenn Ihnen die Bedienung zu kompliziert erscheint, können Sie theoretisch auch andere Editoren verwenden, beispielsweise Atom.
- Tippen Sie im Terminal
sudo atom /etc/apache2/httpd.conf
und bestätigen die Eingabe mit Enter. Statt „atom“ könnten Sie auch „vi“ für vim oder „nano“ für den nano-Texteditor schreiben. Sie könnten theoretisch auch Apples Textedit verwenden.

- Sie werden nun gebeten, Ihr macOS-Nutzer-Passwort einzugeben.
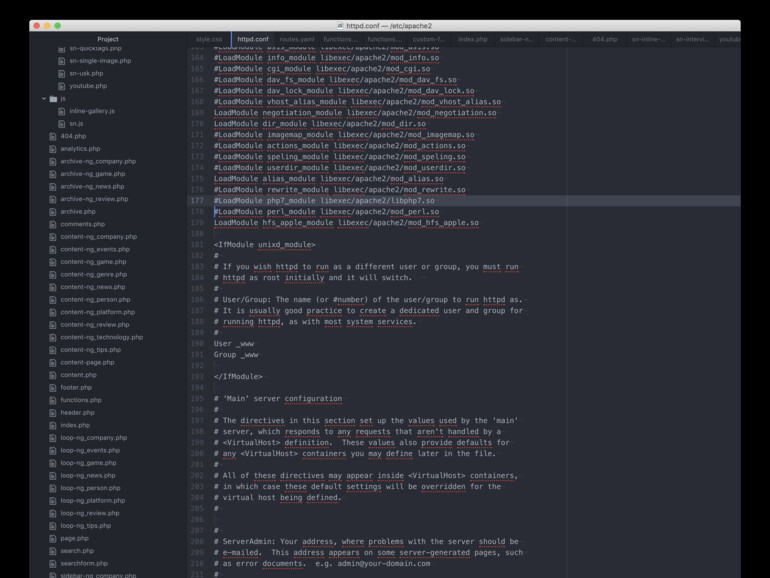
- Suchen Sie nach Zeile 177 in der Konfigurationsdatei, die Sie gerade geöffnet haben. Dort kommentieren Sie die Zeile
#LoadModule php7_module libexec/apache2/libphp7.so
aus, indem Sie einfach die voran stehende Raute („#“) löschen.

- Wollen Sie auch Perl-Scripte nutzen, kommentieren Sie gleich auch die nachfolgende Zeile 178
#LoadModule perl_module libexec/apache2/mod_perl.so
aus.
- Damit Sie private Webseiten anzeigen lassen können, müssen Sie auch Zeile 174
#LoadModule userdir_module libexec/apache2/mod_userdir.so
auskommentieren, sowie die Zeile 511
#Include /private/etc/apache2/extra/httpd-userdir.conf
.
- Speichern Sie die Datei und beenden den Editor.
- Öffnen Sie nun im Terminal diese vorhin in Zeile 511 auskommentierte Datei, indem Sie im Terminal
sudo atom /etc/apache2/extra/httpd-userdir.conf
eingeben. Bestätigen Sie die Eingabe mit Enter und geben nun Ihr Passwort erneut ein.
- Kommentieren Sie in dieser Datei nun Zeile 16
#Include /private/etc/apache2/users/*.conf
aus.
- Speichern Sie die Datei und beenden den Editor.
Privates Seitenverzeichnis anlegen
Seit OS X Lion legt das Betriebssystem kein Verzeichnis für private Webseiten mehr automatisch an. Stattdessen müssen Sie ein solches einrichten.
Es funktioniert\!
- Öffnen Sie dazu das Terminal und geben
mkdir ~/Sites
ein. Bestätigen Sie die Eingabe mit Enter.
Nutzerprofil einrichten
In meiner Installation von macOS Mojave war im Ordner „/etc/apache2/users“ lediglich ein Profil für einen Gast-Nutzer „Guest.conf“ enthalten. Ist dies bei Ihnen auch der Fall, erstellen Sie ein Profil, das zu Ihrem Nutzernamen passt (mit dem Sie sich bei macOS anmelden) und der auch im Terminal-Prompt angezeigt wird.
- Geben Sie dazu
sudo atom /etc/apache2/users/XYZ.conf
ein. Ersetzen Sie XYZ durch den Benutzer-Kurznamen.
- Geben Sie in der Datei folgendes ein:
Options Indexes MultiViews FollowSymLinks ExecCGI AllowOverride None Require host localhost
- Ersetzen Sie auch dort wieder XYZ durch Ihren Nutzer-Kurznamen.
- Speichern Sie die Datei und beenden den Editor.
Konfiguration prüfen und Webserver starten
Das war es nun beinahe.
- Prüfen Sie die Konfiguration indem Sie
apachectl configtest
im Terminal eingeben und die Eingabe mit Enter bestätigen. Sie sollten ein „Syntax OK“ als Ergebnis erhalten.
- Starten Sie nun den Webserver mit dem Befehl
sudo launchctl load -w /System/Library/LaunchDaemons/org.apache.httpd.plist
im Terminal.
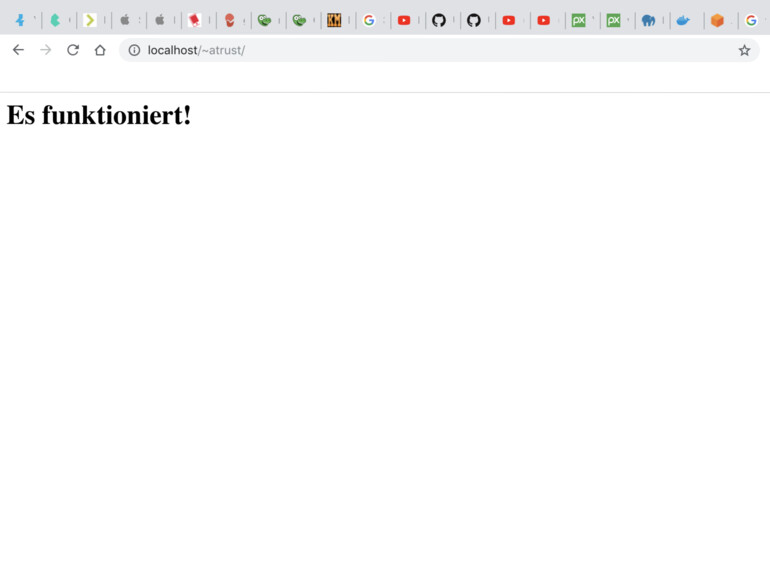
- Öffnen Sie nun einen Browser und geben
localhost/~XYZ
ein. Ersetzen Sie auch in diesem Fall XYZ durch Ihr Benutzerkürzel. Nun sollten Sie die vorhin erstellte HTML-Seite mit „Es funktioniert!“ sehen. Vergessen Sie die Tilde nicht!

Noch ein paar Hinweise
- Wenn Sie Änderungen an der Konfiguration vornehmen möchten und den Webserver mit neuer Konfiguration laden, geben Sie im Terminal
sudo apachectl graceful
ein.
- Wenn Sie den Apache Webserver beenden wollen, geben Sie stattdessen
sudo apachectl stop
ein.
- Sie können bereits jetzt auch PHP-Dateien in dem Verzeichnis ablegen und dann über den Browser aufrufen.
- Starten können Sie den Apache in Zukunft dann auch mit
sudo apachectl start
.
Sie können beispielsweise mit Apps wie MAMP einen Webserver (Apache oder Nginx) samt PHP, Python, Perl oder Ruby, sowie MySQL einrichten. Daneben gibt es XAMPP, bei dem Sie mittlerweile Apache, MariaDB, PHP und Perl installieren können. Diese beiden Programme erlauben das Einrichten eines lokalen Webservers beinahe so einfach wie das Installieren einer App.
Daneben gibt es Container-Lösungen wie Docker, Vagrant, Kubernetes, die kleine, unabhängige, virtuelle Maschinen erstellen, die sich bei Bedarf das Dateisystem mit dem Mac teilen. Auch dafür gibt es fertige „Images“, die einen Webserver samt Datenbank und Scriptsprache enthalten. Natürlich können Sie auch mit Apps wie VirtualBox ebenfalls komplette Linux-Systeme aufsetzen und darin dann einen Webserver einrichten.
Zu guter Letzt gibt es daneben auch noch diverse Lösungen in der Cloud, über die Sie Web-Anwendungen entwickeln können, ohne dass Sie Ihren eigenen Mac dafür mit Dateien belasten müssten. Eine der bekanntesten heißt Cloud9 und gehört aber mittlerweile zu Amazon. Sie können dafür aber Ihren Code in einem Browser bearbeiten und hinterher eine Version direkt auf Amazons AWS übernehmen.









Diskutiere mit!
Hier kannst du den Artikel "Eigenen Webserver unter macOS 10.14 Mojave aufsetzen - so geht‘s" kommentieren. Melde dich einfach mit deinem maclife.de-Account an oder fülle die unten stehenden Felder aus.
Hallo Alexander,
wo kann/soll ich hier XYZ ersetzen?
Options Indexes MultiViews FollowSymLinks ExecCGI
AllowOverride None
Require host localhost
Die Autor ist vergessen die XML-Zeignen zu 'escapen'; deswegen wirden die Tags nicht durch die Browser gerenderd (man kann sie sehen wenn man 'inspect element' selektiert. Die korrekte Inhalt des '/etc/apache2/users/XYZ.conf' ist:
<Directory "/Users/XYZ/Sites/">
Options Indexes MultiViews FollowSymLinks ExecCGI
AllowOverride None
Require host localhost
</Directory>
Da haben Sie wohl was nicht "escaped". ;) Schauen Sie, Sie müssen nicht immer den Autor für alles verantwortlich machen. Ich habe jetzt umständlich den ganzen Beitrag nochmals umgeschrieben mit pre-Tags. "Escaped" hatte ich die Zeichen vorher schon. Die IT ist manchmal ein wenig paranoid, weshalb hier vieles im CMS nicht geht, was auf meinen eigenen Systemen einfach funktioniert, sogar mit Syntax-Highlighting. Nur wie Sie an Ihrem Kommentar gemerkt haben, werden hier Dinge durch das CMS einfach ersetzt. Ich konnte mich also auf den Kopf stellen und es hätte nichts gebracht. Jetzt ist der Quellcode zwar korrekt, aber das Layout wird dadurch kaputt gemacht. Beides zusammen will man hier wohl nicht haben. ;)
Sie müssten jetzt den Text korrekt angezeigt bekommen. Sorry für die späte Rückmeldung.