So beeindruckend die Technik in unserem iPhone und iPad auch sein mag, so wenig würde sie uns ohne die entsprechenden Apps nützen. Kalender, Notizprogramm, Bildbearbeitung oder Spiele erwecken Apples portable Geräte erst wirklich zum Leben. Doch das, was wir da so selbstverständlich aus dem App Store herunterladen, entsteht nicht von selbst: Softwareentwickler und Designer stecken viel Herzblut in den dafür nötigen Entwicklungsprozess. Nicht wenige von ihnen verdienen damit sogar ihren Lebensunterhalt.
Um eine App für iOS zu entwickeln, benötigen Sie einen Mac und die kostenlose Entwicklungsumgebung Xcode, die Sie aus dem App Store herunterladen können. Ein kostenpflichtiger Entwickler-Account ist seit iOS 7 nur noch dann nötig, wenn Sie Ihre App im App Store veröffentlichen möchten. Für den privaten Gebrauch und zum Ausprobieren genügt lediglich eine Apple-ID.
Ein iOS-Gerät, also ein iPhone oder iPad, wird nicht zwingend benötigt, da die selbst entwickelte App auch in einem in Xcode enthaltenen Simulator ausprobiert werden kann. Natürlich ist es jedoch von Vorteil, wenn ein echtes Gerät zum Testen zur Verfügung steht. Die in diesem Artikel entwickelte App funktioniert auf allen iPhones, iPads und iPod-Touch-Modellen, die iOS 10 unterstützen.

Wenn Sie eine App veröffentlichen möchten, müssen Sie am Apple Developer Program teilnehmen. Diese Teilnahme kostet 99 US-Dollar pro Jahr und beinhaltet neben dem Zugang zu TestFlight und weiteren Analysewerkzeugen auch den Zugriff auf Betaversionen von iOS, macOS, watchOS und tvOS.
Ein neues Projekt anlegen
Die in diesem Kurs entwickelte App hat eine denkbar einfache Aufgabe: das Umrechnen eines Dollar-Betrages in Euro. Dazu kann der Benutzer mithilfe eines Eingabefelds den aktuellen Wechselkurs sowie den gewünschten Dollar-Betrag eingeben und erhält durch Antippen einer Schaltfläche den entsprechenden Betrag in Euro. Dabei wird sich zeigen, dass selbst für eine so vermeintlich simple App viele Kenntnisse nötig sind. Doch keine Sorge: Wir zeigen Ihnen Schritt für Schritt, wie es funktioniert.
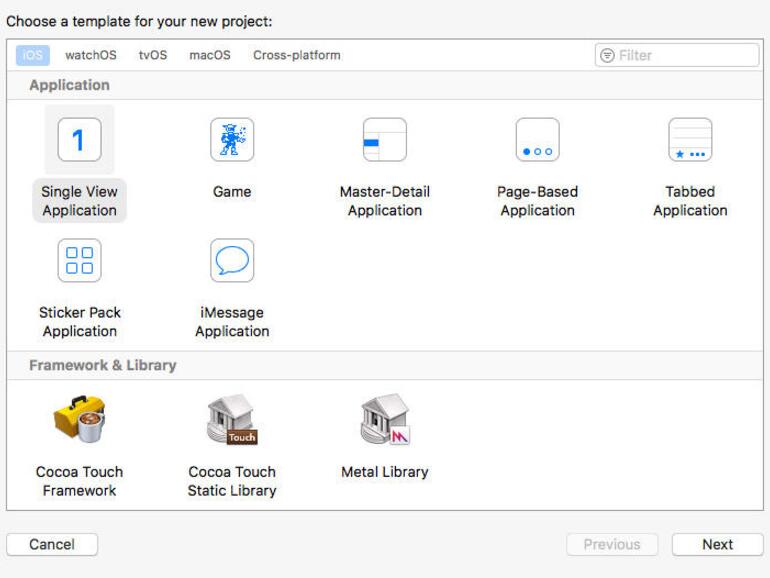
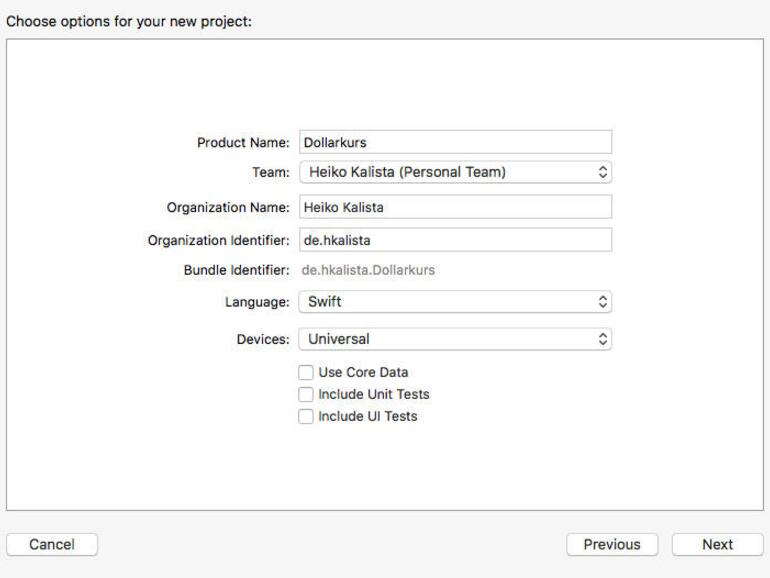
Öffnen Sie Xcode und klicken Sie im Startfenster auf „Create a new Xcode project“. Wählen Sie im oberen Bereich des nun erscheinenden Auswahlfensters die Kategorie „iOS“ und anschließend den Anwendungstyp „Single View Application“. Durch einen Klick auf „Next“ gelangen sie zu den Projekteinstellungen. Den Produktnamen können Sie beliebig wählen, er entspricht später dem Namen der App. Idealerweise wählen Sie den Namen „Dollarkurs“, den wir auch in diesem Kurs verwenden. In den Feldern „Organization Name“ und „Organization Identifier“ tragen Entwickler den Namen ihrer Softwarefirma ein, beispielsweise „mycompany“ und „com.mycompany“. Produktname und der Organization Identifier bilden zusammen den „Bundle Identifier“. Dieser muss für jede App einzigartig sein. Da die in diesem Workshop entwickelte App nicht im App Store landen wird, sind die eben eingetragenen Angaben nicht weiter von Bedeutung. Sie können also Ihrer Fantasie freien Lauf lassen.
In der Auswahlbox „Language“ wählen Sie „Swift“. Dies ist die im Jahre 2014 erschienene und von Apple entwickelte Programmiersprache, die zunächst neben dem in die Jahre gekommenen Vorgänger Objective-C existieren soll. Vermutlich wird sie diesen im Laufe der Zeit jedoch ersetzen.
Über die Auswahlbox „Devices“ können Sie bestimmen, ob die App nur auf dem iPhone, nur auf dem iPad oder auf beiden Geräteklassen lauffähig sein soll. Diese Entscheidung bleibt Ihnen überlassen, wir gehen in diesem Workshop jedoch von der Einstellung „Universal“ aus. Bei einer universellen App kann später während der Ausführung programmatisch (also per Quellcode) abgefragt werden, auf welchem Gerät sie läuft und die Benutzeroberfläche und der Funktionsumfang entsprechend angepasst werden. Dies würde allerdings den Umfang dieses Workshops sprengen. Die Häkchen bei „Use Core Data“, „Include Unit Tests“ und „Include UI Tests“ bleiben deaktiviert.
Nach einem Klick auf „Next“ können Sie den Speicherort für das Xcode-Projekt auswählen. Das Häkchen bei „Create Git repository“ bleibt ebenfalls deaktiviert. Klicken Sie zum Abschluss auf „Create“, woraufhin das Projekt und die grundlegenden Quellcode-Dateien erzeugt werden.

Die App im Simulator starten
Die große Auswahl an unterschiedlichen iOS-Geräten innerhalb der vergangenen Jahre würde es zu einer sehr teuren Angelegenheit machen, wenn Sie zu Testzwecken alle verfügbaren Geräteklassen erwerben müssten. Hier hilft der zu Xcode gehörende Simulator weiter. Mit diesem lässt sich die eigene App jederzeit in verschiedenen Auflösungen und für alle relevanten Geräteklassen testen. Sogar Gerätedrehungen, Gesten, Siri, Apple Pay, Touch ID und vieles mehr können auf diese Weise simuliert werden. Dennoch werden sich professionelle Entwickler niemals ausschließlich auf den Simulator verlassen.
Das im vorhergehenden Schritt erzeugte Xcode-Projekt beinhaltet bereits alles, was für eine ausführbare App benötigt wird. Diese besteht zurzeit noch aus einer weißen Fläche, kann aber dennoch bereits mithilfe des Simulators und auch auf dem Endgerät gestartet werden. Hierfür muss zunächst ausgewählt werden, welches Gerät verwendet werden soll. Klicken Sie dazu in der linken Hälfte der Titelleiste des Xcode-Fensters auf die Auswahlfläche neben dem Namen der App und wählen Sie beispielsweise „iPhone SE“. Durch einen Klick auf die „Ausführen“-Schaltfläche (kleiner Pfeil oben links in der Titelleiste) wird das Projekt nun kompiliert. Kompilieren bedeutet, dass aus den Quellcode-Dateien ein ausführbares Programm erstellt wird, das auf dem Endgerät lauffähig ist. Danach dauert es einen Augenblick, bis der Simulator zum ersten Mal startet. Hier kann etwas Geduld nötig sein. Wenn alles geklappt hat, sollten Sie nun ein einfaches weißes Fenster sehen, das die vom iPhone bekannte Titelleiste bestehend aus Provider-Kennung, Uhrzeit und Ladestatus zeigt.

Der Simulator stellt die App standardmäßig mit einer Skalierung von 100 Prozent dar. Abhängig von der Auflösung Ihres Mac und der gewählten Ziel-Hardware müssen Sie also im Simulator scrollen, um alle Teile der App sehen zu können. Alternativ können Sie im Menü des Simulators unter „Window > Scale“ einen Skalierungsfaktor auswählen.
Die App auf einem iOS-Gerät starten
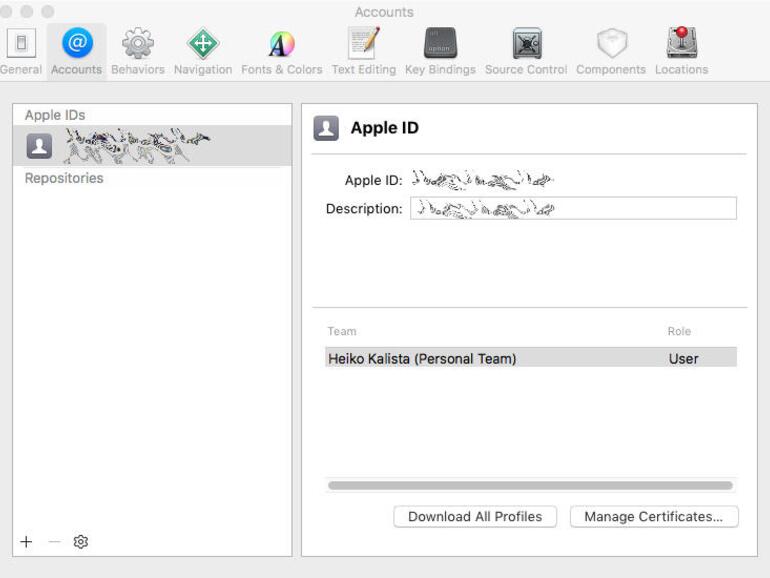
Verbinden Sie Ihr iOS-Gerät mittels des mitgelieferten Kabels mit Ihrem Mac. Um die App zu starten, müssen Sie zunächst Ihre Apple-ID in den Einstellungen von Xcode hinterlegen. Wählen Sie dazu im Menü „Xcode > Preferences > Accounts“ und klicken Sie unten links auf das kleine Plus-Symbol. Selektieren Sie nun „Add Apple ID“ und geben Sie im nun erscheinenden Fenster Ihre Apple-ID sowie das dazugehörige Passwort ein. Daraufhin wird automatisch ein Zertifikat erzeugt, das ebenfalls für die Ausführung benötigt wird. Stellen Sie nun sicher, dass im linken Bereich von Xcode der Projektnavigator aktiviert ist, indem Sie oben links auf das Ordnersymbol klicken. Wählen Sie nun den obersten Eintrag der Baumansicht (Dollarkurs) und „Targets > Dollarkurs“ sowie in den anschließend erscheinenden Projekteinstellungen den Reiter „General“. Unter der Kategorie „Signing“ können Sie nun mittels der Auswahlbox „Team“ Ihre Apple-ID wählen.
Klicken Sie als nächstes in der linken Hälfte der Titelleiste des Xcode-Fensters auf die Auswahlfläche neben dem Namen der App und wählen Sie Ihr iOS-Gerät als Ausführungsziel aus. Wenn Sie nun die App starten, erscheint zunächst eine Fehlermeldung. Dies ist jedoch nicht weiter tragisch, denn es fehlt nur noch eine letzte Einstellung an Ihrem iOS-Gerät. Öffnen Sie die App „Einstellungen“ und wechseln Sie zur Kategorie „Allgemein > Profile & Geräteverwaltung“. Klicken Sie dort auf den Eintrag unter „Entwickler-App“ und schließlich auf „ID Vertrauen“. Nun ist alles vorbereitet und ein Klick auf die Ausführen-Schaltfläche (kleiner Pfeil oben links in der Titelleiste) startet die App auf Ihrem iOS-Gerät. Da noch keine Benutzeroberfläche gestaltet wurde, bleibt es an dieser Stelle jedoch zunächst einmal bei einem leeren, weißen Bild.

Die Benutzeroberfläche gestalten
Xcode bietet viele durchdachte Möglichkeiten, die Benutzeroberfläche einer App zu gestalten. Das Hinzufügen von Schaltflächen und weiteren Bedienelementen ist durch einfaches Drag-and-Drop möglich. Sogar der logische Ablauf einer komplexeren App kann durch die Verwendung sogenannter Storyboards zu gewissen Teilen konfiguriert werden, ohne auch nur eine Zeile Quellcode zu schreiben.
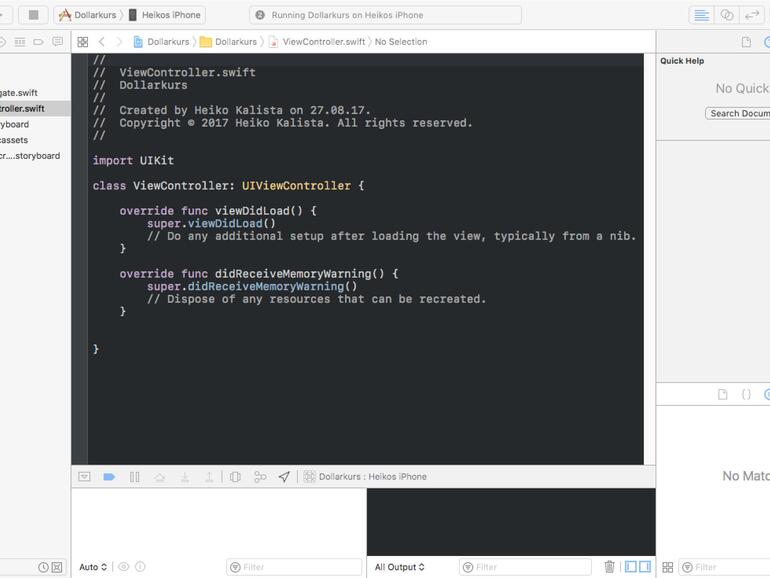
Zunächst muss sichergestellt werden, dass die Fensteransicht von Xcode richtig konfiguriert ist. Diese ist im Wesentlichen in vier Bereiche gegliedert: Navigator, Debug-Bereich, Utilities und der eigentliche Editor, in dem der Quelltext und die Benutzeroberfläche bearbeitet werden. Im rechten Bereich der Titelleiste können diese Bereiche mithilfe entsprechender Schaltflächen ein- und ausgeblendet werden. Stellen Sie nun sicher, dass sowohl der Navigator als auch der Utility-Bereich sichtbar sind. Der Debug-Bereich kann vorerst ausgeblendet bleiben, was für mehr Übersicht sorgt. Die Schaltfläche „Show the Standard editor“ sollte dagegen aktiviert sein.
Wählen Sie nun links im Navigator die Datei „Main.storyboard“ durch einen einfachen Klick aus. Haben Sie die Datei versehentlich mit einem Doppelklick geöffnet, dann erscheint deren Inhalt in einem separaten Fenster. Schließen Sie dieses und öffnen Sie die Datei mit einem einzelnen Klick erneut.
Das Editor-Fenster zeigt jetzt den Interface Builder, in dem Sie den sogenannten View Controller sehen können, der – vereinfacht gesagt – die Ansicht unserer App repräsentiert. Damit dieser mit Schaltflächen und weiteren Elementen versehen werden kann, muss zunächst noch die „Object library“ durch einen Klick auf den kleinen Kreis neben den geschweiften Klammern im unteren Teil des Utility-Bereichs aktiviert werden. Diese enthält alle für diesen Workshop benötigten Objekte.
Die Entwicklung einer App ist ein enorm umfangreiches Themengebiet mit vielen Einzelaspekten. Selbstverständlich können wir in einem Crashkurs wie diesem hier nicht auf jedes Detail eingehen. Wir beschränken uns somit auf die absoluten Grundlagen und zeigen anhand einzelner Schritte, wie aus einer Idee eine App entsteht und welche Werkzeuge dafür nötig sind.
Fügen Sie nun ein Objekt des Typs „Label“ per Drag-and-Drop in den View ein und achten Sie darauf, dass das Label in der oberen linke Ecke „einrastet“. Xcode hilft Ihnen hierbei, indem es blaue Ankerlinien einblendet, sobald Sie das Label nahe genug an den linken respektive oberen Rand des Views gezogen haben. Ziehen Sie nun das Label über den rechten Anfasser in die Breite, bis es am rechten Rand des Views einrastet. Bei einem Label handelt es sich um statischen Text ohne weitere mögliche Interaktionen.

Fügen Sie nun auf die gleiche Weise ein Objekt des Typs „Text Field“ (Textfeld) ein. Dieses sollte am unteren Rand des zuvor eingefügten Labels einrasten und ebenfalls mittels des rechten Anfassers bis zum rechten Rand verbreitert werden. Text Fields können sowohl Text darstellen als auch Benutzereingaben entgegennehmen. Wiederholen Sie diese Schritte mit einem weiteren Label, einem Text Field, einem Button und einem Label. Klicken Sie nun auf das erste Label und anschließend auf das kleine, einem Schieberegler ähnelnde Symbol namens „Show the Attributes inspector“ oben rechts im Utility-Bereich. Im Eingabefeld unter „Text“ können Sie nun den Text eingeben, der in diesem Label stehen soll. In diesem Fall wählen Sie „Wechselkurs (Dollarpreis)“. Verfahren Sie mit den beiden anderen Labels genauso und geben Sie die Texte „Betrag in Dollar“ und „Betrag in Euro“ ein. Damit der Benutzer nur Zahlen in die Eingabefelder für die Dollarbeträge eingeben kann, muss unter der Einstellung „Keyboard Type“ der Eintrag „Decimal Pad“ gewählt werden. Jetzt fehlt nur noch die Beschriftung des Buttons. Klicken Sie diesen an und geben Sie im Eingabefenster unter „Title“ den Text „Umrechnen“ ein.
Wenn Sie nun die App starten und Ihr iOS-Gerät drehen (im Simulator funktioniert das mithilfe des Menüs „Hardware“), dann werden Sie feststellen, dass sich die Breite der Bedienelemente nicht korrekt anpasst. Gleiches gilt, wenn sie beispielsweise ein iPad als Ziel im Simulator wählen. Das liegt daran, dass bislang noch die sogenannten Constraints fehlen. Das sind Informationen darüber, wo welche Bedienelemente angedockt sind und wie diese sich in Bezug auf andere Elemente oder den Displayrand verhalten sollen. Man kann sich das wie kleine Gummibänder vorstellen, die sich zwischen einzelnen Bedienelementen und dem Rand der App befinden. Mittels dieser Einstellungen ist es möglich, dass eine App auf verschiedenen Geräten die gleichen Größenverhältnisse aufweist.
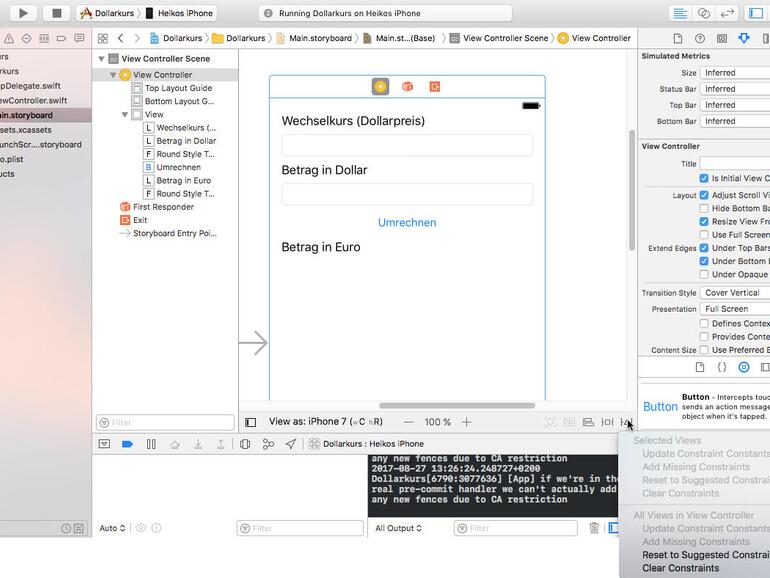
Constraints sind ein recht komplexes Thema, das in diesem Workshop allerdings nicht weiter vertieft wird, denn Xcode bietet Ihnen die Möglichkeit, einfache Constraints automatisch hinzuzufügen. Klicken Sie dazu zunächst auf den Eintrag „View Controller“, sodass keine Bedienelemente ausgewählt sind. Anschließend klicken Sie unten rechts im Editor auf das kleine Symbol, das ein Dreieck zwischen zwei Strichen zeigt. Das daraufhin erscheinende Kontextmenü ist in zwei Bereiche aufgeteilt: „Selected Views“ und „All Views in View Controller“. Klicken Sie im zweiten Bereich auf „Reset to Suggested Constraints“. Xcode fügt nun alle nötigen Constraints automatisch hinzu. Starten Sie die App erneut, um das Resultat zu betrachten. Die Größenverhältnisse sollten nun auf jedem Gerät und in jeder Ausrichtung korrekt sein.
//
// ViewController.swift
// Dollarkurs
//
// Created by Heiko Kalista on 30.07.17.
// Copyright © 2017 Heiko Kalista. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var editWechselkurs: UITextField!
@IBOutlet weak var editDollarBetrag: UITextField!
@IBOutlet weak var labelEuroBetrag: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBAction func buttonUmrechnenClicked(_ sender: Any) {
let wechselkurs = Float(editWechselkurs.text!) ?? 0
let dollarBetrag = Float(editDollarBetrag.text!) ?? 0
let euroBetrag = dollarBetrag / wechselkurs
labelEuroBetrag.text = "Betrag in Euro: " + String(format: "%.2f", euroBetrag) + " €"
}
}
Der App Leben einhauchen
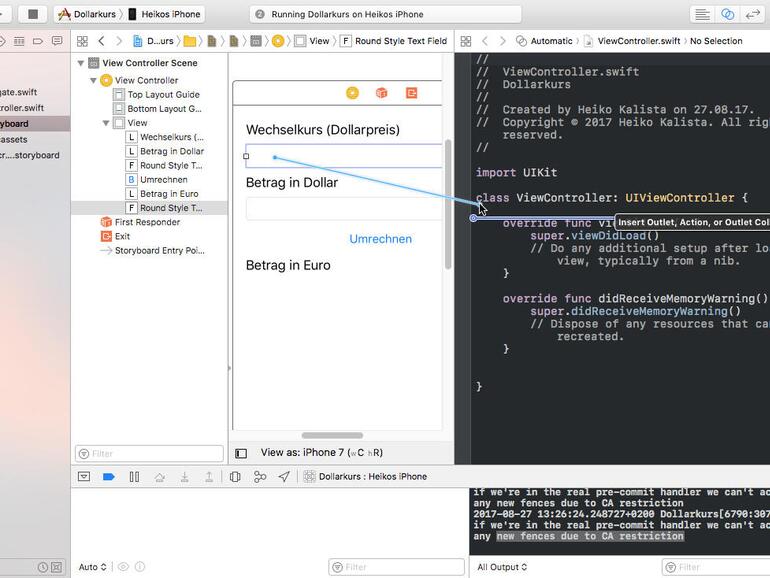
Das Grundgerüst steht und es ist an der Zeit, die eigentliche Funktionalität der App zu implementieren. Dafür müssen Sie zunächst eine Verbindung zwischen dem Quellcode und den Bedienelementen der App schaffen. Es empfiehlt sich, dazu den Utility-Bereich auf der rechten Seite zunächst auszublenden, da gerade auf kleineren Bildschirmen der Platz ein wenig eng werden könnte. Hierzu genügt ein Klick auf das kleine Symbol ganz oben rechts im Xcode-Fenster oder alternativ das Tastaturkürzel [alt]+[cmd]+[0]. Schalten Sie nun den Editor durch einen Klick auf die zwei ineinander verschlungenen Kreise (oben rechts) in den „Assistant-Mode“. Der Editor zeigt nun zwei Fenster nebeneinander. Durch einen Klick auf „Main.storyboard“ im Navigator sollte im linken Fenster der altbekannte View Controller und im rechten die Quellcode-Datei „ViewController.swift“ zu sehen sein.
Klicken Sie nun auf das obere Text Field und ziehen Sie es mit einem Rechtsklick (respektive [ctrl]+[Klick]) in die Quellcode-Datei, in der daraufhin eine blaue Einfügemarke erscheint. Platzieren Sie diese Marke direkt unter der Zeile „class ViewController: UIViewController {“. In dem nun erscheinenden Kontextmenü wählen Sie „Connection > Outlet“ und geben den Namen „editWechselkurs“ ein. Ein Klick auf „Connect“ fügt nun ein sogenanntes Outlet ein, das die Verbindung zwischen Quellcode und dem Edit Field darstellt. Verfahren Sie mit dem zweiten Text Field genauso und geben Sie ihm den Namen „editDollarBetrag“. Fügen Sie schließlich noch ein Outlet für das Label des „Eurobetrags“ ein und nennen sie es „labelEuroBetrag“. Zum Schluß wird noch eine Verbindung zur „Umrechnen“-Schaltfläche benötigt. Ziehen Sie diese ebenfalls in das Quellcode-Fenster, dieses Mal jedoch direkt über die letzte schließende geschweifte Klammer am Ende des Quellcodes. Wählen Sie im Kontextmenü „Connection > Action“ und geben Sie als Namen „buttonUmrechnenClicked“ ein.
Nun fehlt nur noch der Quellcode, der den Endbetrag berechnet und anzeigt. Ergänzen Sie den vorhandenen Quellcode folgendermaßen:
Achtung: Swift achtet auf Groß- und Kleinschreibung. Tippen Sie den Quelltext also genauso wie gezeigt ab, da es später ansonsten zu Fehlern beim Kompilieren kommt. Falls Sie sich etwas Arbeit sparen möchten, so können Sie alle mit // beginnenden Zeilen ignorieren. Diese stellen Kommentare dar und haben für die eigentliche Funktion der App keinerlei Bedeutung.

Bei „buttonUmrechnenClicked“ handelt es sich um eine Funktion, die automatisch aufgerufen wird, sobald der Benutzer die Schaltfläche „Umrechnen“ antippt. In dieser Funktion werden zunächst die Texte der Eingabefelder abgefragt, in Fließkommawerte umgewandelt und anschließend in den Konstanten „wechselkurs“ und „dollarBetrag“ gespeichert. Daraufhin wird der Betrag in Euro umgerechnet, indem der Betrag in Dollar durch den Wechselkurs geteilt wird. Das Ergebnis landet in der Konstanten „euroBetrag“ und wird letztlich noch in eine Zeichenkette (String) umgewandelt, die dem Label „labelEuroBetrag“ zugewiesen wird. Nun sollte sich die App sowohl im Simulator als auch auf Ihrem iPhone oder iPad starten und verwenden lassen.
Herzlichen Glückwunsch, Sie haben soeben Ihre erste eigene App entwickelt! Wenn Sie möchten, können Sie natürlich mit dem Interface Builder und dem Quellcode experimentieren und die Ergebnisse im Simulator oder auf Ihrem iOS-Gerät betrachten.
Veröffentlichen der App
Sobald der Entwicklungsprozess abgeschlossen ist, steht die Veröffentlichung im App Store an. Auch wenn sich die in diesem Artikel entwickelte App eher nicht für eine Veröffentlichung eignet, möchten wir Ihnen nicht vorenthalten, wie so etwas abläuft.
Der Prozess ist von der technischen Seite betrachtet recht einfach und überschaubar. Dennoch ist er vom zeitlichen Aspekt nicht zu unterschätzen, denn die App muss nicht nur den Ansprüchen des Entwicklers genügen, sondern auch denen von Apple. Dahingehend hat Apple eine Reihe von Dokumenten veröffentlicht, die Richtlinien bezüglich Funktionalität, Designkonzepten und inhaltlichen Einschränkungen enthalten. Eine App, die im Grunde nur eine bereits bestehende kopiert und lediglich einen anderen Namen hat, wird ebenso abgelehnt wie eine App, die ständig abstürzt oder eine völlig chaotische Benutzeroberfläche aufweist. Als Entwickler sollte man somit die Richtlinien von Apple genau im Auge behalten, denn eine abgelehnte App muss den gesamten Prozess ein zweites Mal durchlaufen.
Mit TestFlight stellt Apple eine Möglichkeit bereit, Personen zu einem Betatest einzuladen, bevor die App im Store veröffentlicht wird. Eingeladene Personen müssen lediglich TestFlight installieren und können danach mit dem Ausprobieren loslegen und dem Entwickler Feedback sowie Crash-Reports senden. Gerade bei komplexeren Apps ergibt es Sinn, vor der eigentlichen Veröffentlichung zuerst einen solchen Betatest durchzuführen. Die oben erwähnten Richtlinien müssen Sie allerdings auch in diesem Fall einhalten.

Eine Einführung in Swift Playgrounds finden Sie in der Mac Life 05/2017. Außerdem finden Sie den entsprechenden Artikel als Teil der virtuellen CD zu diesem Heft. Sie können ihn via www.maclife.de/webcd herunterladen, indem Sie dort diese Ausgabe der Mac Life (11/2017) auswählen und sich mit dem Download-Code „ML444“ anmelden.
Liegen keine Verstöße gegen die Richtlinien vor, wird die App freigeschaltet und erscheint daraufhin im Store. Dieser Prozess muss bei Updates und Bugfixes ebenfalls wiederholt werden.
Wie geht es weiter?
Sollte Ihr Interesse an der App-Entwicklung geweckt sein, dann empfehlen wir Ihnen, sich zunächst mit der Programmiersprache Swift auseinanderzusetzen, denn das Entwickeln einer App besteht zum größten Teil aus Programmierarbeit. Wenn Sie ein iPad besitzen, dann können Sie sich die kostenlose App „Swift Playgrounds“ herunterladen und ausprobieren. Diese richtet sich zwar vornehmlich an jüngeres Publikum, gibt allerdings trotzdem einen guten Einblick in die Sprache.
Zusätzlich bietet Ihnen das Internet natürlich eine nahezu unerschöpfliche Informationsquelle, die Sie nutzen sollten. Mit einer Suchmaschine Ihrer Wahl finden sich viele freie Tutorials und Kurse, die Sie als Einstieg nutzen können. Weitere sehr zu empfehlende Anlaufstellen sind Plattformen für Onlinekurse wie etwa Udemy, Udacity oder Iversity. Dort findet sich sowohl kostenfreies, als auch kostenpflichtiges Material. Auf der Plattform Stackoverflow tauschen sich Entwickler aus und helfen sich gegenseitig. Sollten Sie also vor einem Problem stehen, finden Sie dort mit Sicherheit einen Beitrag, in dem genau dieses Problem bereits diskutiert und behoben wurde.
Das Entwickeln von Apps ist ein umfangreiches, vielschichtiges und komplexes Gebiet. Die eigentliche Programmierung in Swift oder Objective-C benötigt viel Einarbeitungszeit, vor allem wenn man noch keine Erfahrung in anderen Programmiersprachen hat. Ebenfalls nicht zu verachten ist das Gestalten einer aufwändigen und gleichzeitig intuitiven Benutzeroberfläche.
Neben dem eigentlichen Entwicklungsprozess darf nicht vergessen werden: Man sieht es einer App an, ob sie aus Profitgründen oder mit Passion entwickelt wurde. Leidenschaft für die Entwicklung ist somit eine der wichtigsten Voraussetzungen.





Diskutiere mit!
Hier kannst du den Artikel "Crashkurs: App-Entwicklung für iPhone & iPad" kommentieren. Melde dich einfach mit deinem maclife.de-Account an oder fülle die unten stehenden Felder aus.
Super Artikel! Vielen Dank!