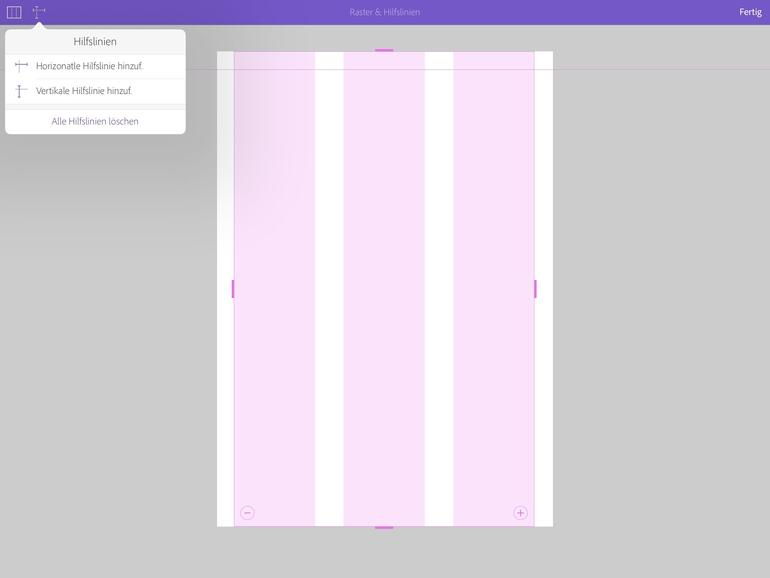
4. Hilfslinien hinzufügen

Mit dem Pluszeichen oben links lassen sich außerdem vertikale und horizontale Hilfslinien hinzufügen. Jede Hilfslinie lässt sich markieren, ist dann dicker dargestellt und kann dann verschoben werden, während der Abstand nach oben als Wert angezeigt wird. So kannst du die Seite oder den Screen in Bereiche einteilen, etwa für die Überschrift und Bildbereiche. Mit „Fertig“ verlässt du den Raster & Hilfslinien-Bereich. Mit „Einstellungen“ > „Raster & Hilfslinien“ > „Bearbeiten“ kannst du jederzeit wieder dahin zurückkehren und weitere Hilfslinien einfügen.
Du musst die gewünschten Formen in Comp CC nicht unbedingt selbst zeichnen. Tippe auf Formen, um ein Menü mit verschiedenen Grundformen (als Vektorobjekt) einzublenden.
5. Einfache Formen zeichnen

Comp CC übersetzt grob mit dem Finger (oder beim iPad Pro mit dem Apple Pencil) gezeichnete Objekte in perfekte Formen. Zeichne mit dem Finger ganz grob ein Rechteck mit krummen Linien. Nach etwa einer Sekunde verwandelt es sich in ein perfektes Rechteck. Das Gleiche funktioniert mit einem locker gezeichneten Kreis, der sich in einen perfekten verwandelt. Jedes so erzeugte Objekt hat (blaue) Anfasser, mit denen es skaliert oder verformt werden kann.
6. Komplexere Formen zeichnen
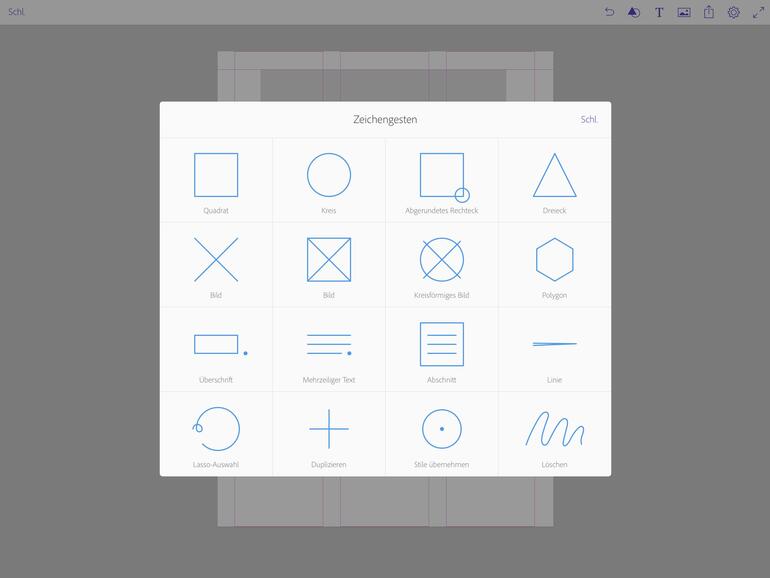
Comp kommt mit einer Reihe von sogenannten Zeichengesten. Die einfachsten kennen du schon aus dem letzten Schritt. Alle kannst du mit Tipp auf „Einstellungen“ (Zahnrad-Symbol) und dann „Hilfe zu Zeichengesten“ einblenden. So kannst du zum Beispiel auch ein abgerundetes Rechteck erzeugen, indem du erst ein Rechteck zeichnest und dann in einer Ecke nochmal einen kleinen Kreis darüber zeichnest. Rechtecke mit einem Kreuz werden von Comp CC als Bildrahmen interpretiert.
7. Layout zeichnen

Mit Rahmen und einem „X“ kannst du nun nach und nach das Layout mit Bildrahmen füllen. Um eine Textzeile einzufügen, zeichnest du eine Linie und schließt mit einem Punkt durch Antippen des Bildschirms ab. Wenn du einen Textblock hinzufügen möchtest, zeichne mehrere Linien untereinander und schließe mit einem Punkt ab. Für Textblöcke zeichnest du drei Linien und dann ein Rechteck darum.
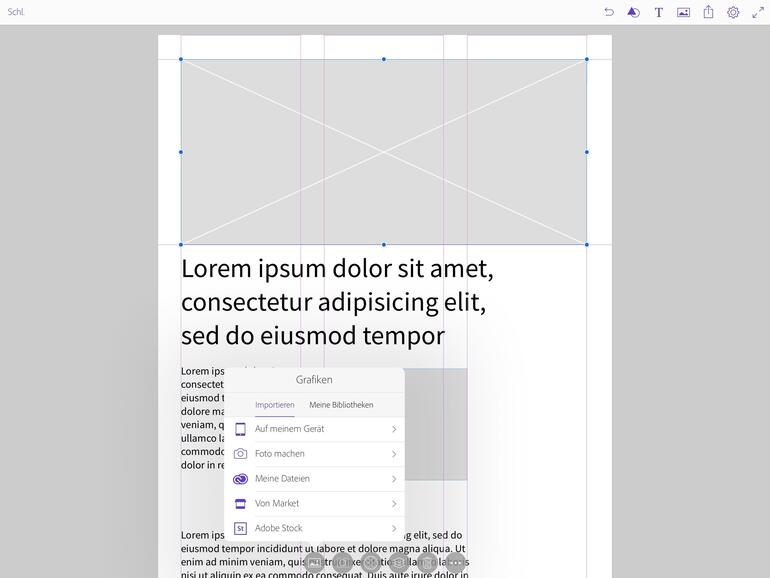
8. Bilder importieren

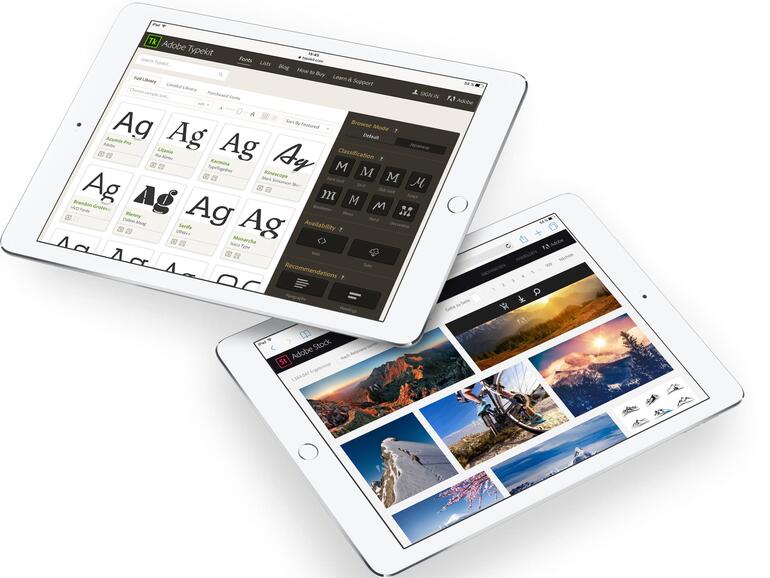
Wenn du Bildrahmen antippst, kannst du mit dem Menü am unteren Rand Grafiken aus verschiedenen Quellen importieren: Zum Beispiel einfach ein Foto mit dem iPad oder iPhone machen. Du kannst auch Fotos von der Filmrolle importieren. Zudem kannst du Bilder vom direkt angeschlossenen Dienst Adobe Stock importieren.
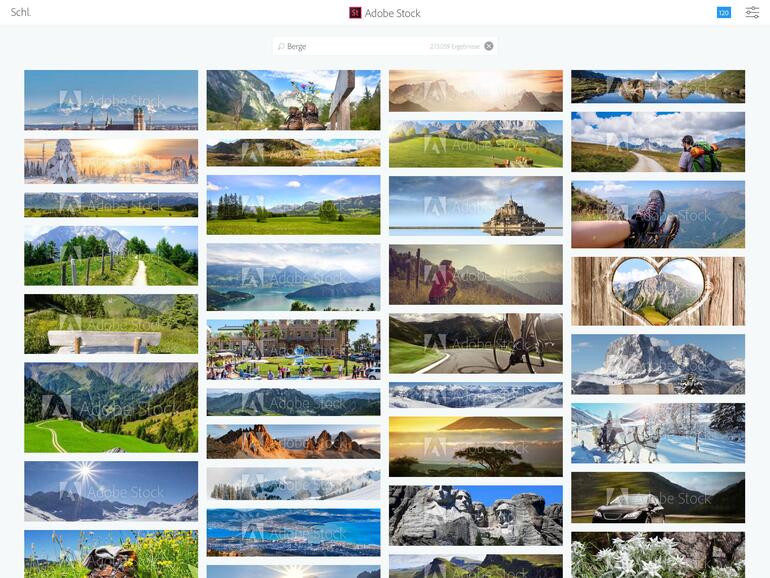
9. Vorschaudateien von Adobe Stock laden
Mit „Adobe Stock“ gelangst du direkt in die Sucheingabemaske, wo du das Stichwort eingibst. Passende Bilder kannst du antippen und eine Vorschaudatei in deine Bibliothek herunterladen. Tippe auf „Vorschau“ und dann auf „Meine Bibliothek“. Damit wird das Bild direkt in den Bildrahmen eingefügt und landet in der Creative Cloud Library, die App- und Geräte-übergreifend verfügbar ist und im Hintergrund aktualisiert wird. Über dem eingefügten Bild ist – solange nicht gekauft – noch ein Wasserzeichen.
Zeichengesten sind nicht nur zum Zeichnen in Comp CC da. Sie können auch als Kurzbefehl genutzt werden. Um ein Objekt zu löschen, reicht es, eine Schlangenlinie darüber zu kritzeln. Ein gezeichnetes Plus dupliziert das letzte Objekt. Mit einem Kreis und einem kleinen Kringel rufst du die Lasso-Auswahl auf (der Strich wird gestrichelt und wählt alles aus, was damit umrandet wird).
10. Texte formatieren
Tippst du einen Textrahmen oder eine Überschrift an, kannst du unten mit dem Kontextmenü seine Farbe, Deckkraft und die Schriftart auswählen. Im Schriftenmenü sind Schriften von Typekit eingeblendet. Das Wolkensymbol bedeutet, dass sie noch nicht aufs iPad aus der Cloud geladen wurde. Tippe die gewünschte Schrift an, wird sie heruntergeladen und zugewiesen. Geladene Schriften werden fett dargestellt.
11. Feintuning bei Typografie
Wenn die Optik steht, kannst du Textrahmen antippen und den Blindtext einfach überschreiben. Die Schriftgröße kannst du durch Schieben nach oben oder unten kleiner oder größer einstellen. Mit dem Typografie-Menü unten kannst du noch Feinheiten wie Zeilenabstand und Buchstabenabstand einstellen.
12. Grafiken aus Market einfügen
Mit Market ist eine riesige Bibliothek an gebrauchsfertigen Vektorgrafiken in Comp und Creative Cloud dabei. Tippe oben rechts auf das Bild-Symbol und wähle „von Market“. Dort kannst du ein passendes Objekt auswählen und mit „Download“ ins Layout und die Bibliothek laden.
13. Layout an den Desktop schicken
Wenn du ein Layout in Comp CC schließt, wird es automatisch gesichert. Wenn du fertig bist, kannst du den Entwurf an den Desktop, zum Beispiel zu InDesign CC 2015 übertragen. Tippe auf das „Teilen“-Symbol (mit dem Pfeil nach oben) und wähle „An InDesign CC senden“. Nach etwas Wartezeit erscheint „gesendet“ und wie von Zauberhand öffnet sich auf dem Mac (auf dem du mit der gleichen Adobe ID angemeldet bist) das Programm. In unserem Fall InDesign CC 2015 mit dem Layout vom iPad. In InDesign findest du in der Bibliothek schon die verwendeten Grafiken, zum Beispiel die Vektorgrafik aus Market und das Foto aus Adobe Stock.
14. Bild lizensieren
In InDesign sind alle Text und Bildrahmen editierbar und auch die Schriften werden übernommen. So kannst du einfach weiterarbeiten. Wenn der Kunde zum Beispiel den Bildvorschlag haben möchte, kannst du direkt über das Kontextmenü mit Control-Klick auf das Adobe-Stock-Bild in der Bibliothek den Befehl „Bild lizensieren“ aufrufen und das Bild kaufen. Alle Bearbeitungsschritte bis dorthin bleiben dabei erhalten.
Neben Adobe Comp CC sind weitere Kreativ-Apps von Adobe im App Store erhältlich. Zum Beispiel mit Photoshop Mix und Photoshop Fix zwei abgespeckte Bildbearbeiter für unterwegs. Photoshop Mix kümmert sich um Collagen, während Photoshop Fix einfache Korrekturen unterwegs erstellt. Im Web findet sich ein kompletter Katalog (http://adobe.ly/1g LO0z0) der verfügbaren mobilen Kreativ-Apps.
Die Apps können kostenlos heruntergeladen und installiert werden, auch ohne Creative-Cloud-Abo. Zum Nutzen braucht man lediglich eine Adobe-ID, die sich direkt aus der App kostenlos anlegen lässt. Nur wer zum Beispiel in Comp CC seine Layouts an den Desktop schicken und dort weiter verfeinern möchte, braucht eine Vollversion in Form eines Creative Cloud Abos.
- Seite 1: Adobe Comp CC: So funktioniert Layout unterwegs
- Seite 2: Hilflinien hinzufügen, einfach Formen- und Layout zeichnen, Bilder importieren ...
- Seite
- 1
- 2
- Weiter