4. Schriftfamilie anzeigen

Jeder Font in der Liste repräsentiert eine ganze Schriftfamilie. Das heißt, darin befinden sich verschiedene Schnitte für Leicht, Normal, Fett, Kursiv usw. Klicken Sie auf einen Listeneintrag, um die verschiedenen Schnitte mit Beispieltext zu sehen. Unter „Muster“ können Sie prüfen, wie ein Schriftschnitt auf verschiedenen Hintergründen wirkt. Im „Schriftenfenster“ können Sie einen längeren Beispieltext hineinkopieren und ausprobieren.

5. Favoriten nutzen
Schriften, die in die engere Auswahl kommen, können Sie einfach mit dem Herzsymbol in der rechten oberen Ecke vormerken. Diese erscheinen dann als Liste unter „Meine Favoriten“. So können Sie schon einmal die besten aus dem Angebot vormerken, ohne sie gleich installieren zu müssen.
6. Typekit-Font aktivieren
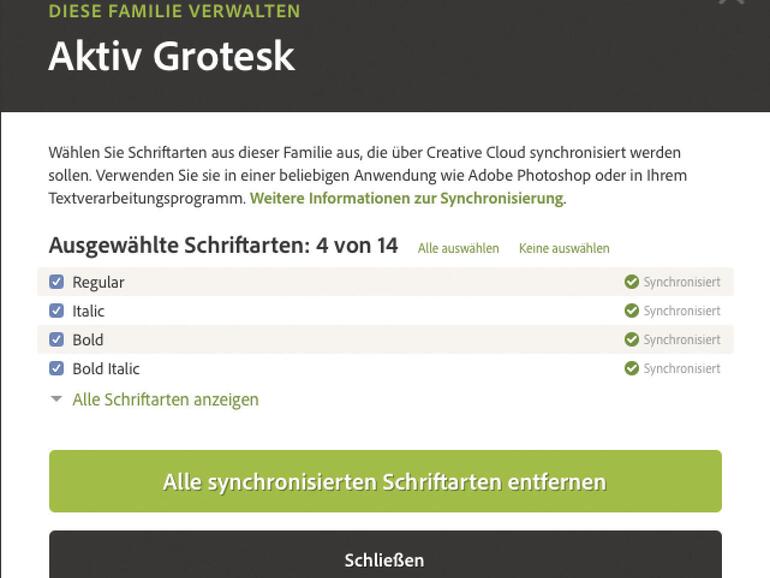
Um einen Font zu installieren klicken Sie auf „Schriftarten verwenden“ – in der Listenübersicht oder der Schriftfamilien-Ansicht. Danach öffnet sich ein Menü, das zeigt, welche verschiedenen Schriftschnitte zu dem Zeichensatz gehören. Durch an- oder abwählen der Schnitte können hier auch nur bestimmte – etwa Bold für den fetten – installiert oder weggelassen werden. „Ausgewählte Schriftarten synchronisieren“ startet die Synchronisierung mit dem Desktop. Das bedeutet, die Schrift wird heruntergeladen und über die Creative Cloud ins System installiert. Auf dem Mac erscheint eine Mitteilung über die Creative-Cloud-App, wenn die Installation geklappt hat.
Typekit basiert auf der Idee der Web-Fonts, also einer Schriftenbibliothek, die statt auf Datenträgern wie CDs, per Web und Download verteilt wird. Typekit wurde von einem Webdesigner, dem bekannten CSS-Experten Jeffrey Veen, gegründet und 2011 von Adobe gekauft. Ursprünglich bot Typekit nur Webdesignern neue Möglichkeiten der Typografie abseits der Systemschrift-Ödnis an. Ohne Programmieraufwand konnten plötzlich ausgefallenere Schriften auf Webseiten verwendet werden, Typekit kümmerte sich dabei nicht nur um die Lizenzen, sondern auch die Einbindung per CSS (Cascading Style Sheets). Diesen Komfort holte Adobe dann im Jahr 2014 auch auf den Desktop. Der Dienst ist also nicht mehr nur ein Thema für die Webdesigner, kam später auch in InDesign, in Photoshop und dann im letzten Jahr auch auf die Mobilapps von Adobe. Ähnlich wie bei den Webseiten kümmert sich Typekit auch hier nicht nur darum, die Schriften abzuliefern, sondern sie auch komfortabel im System zu installieren.
7. Installierte Schriften verwenden
Nach kurzer Zeit stehen dann in der Creative-Cloud-App die Schriften unter dem gleichnamigen Menüpunkt bereit. Gleichzeitig wird die Zeitleiste unter „Home“ in der App aktualisiert. Die App protokolliert, dass und welche neue Schriften installiert wurden.
Typekit-Schriften finden Sie dann in den Adobe-Progammen unter „Schrift“, etwa in InDesign. Sie werden im Schriften-Menü deutlich mit dem Typekit-Symbol hervorgehoben. Das Verwenden von Typekit-Schriften unterscheidet sich nicht von anderen Schriften: Einfach aus dem Menü zuweisen, fertig. Übrigens können Sie auch aus diesem Menü mit „Schriftart von Typekit hinzufügen…“ wieder in den Browser wechseln und weitere Fonts installieren.
8. Schriften deinstallieren
Deinstallieren lassen sich die Schriften genauso leicht. Dazu klicken Sie in der Creative-Cloud-App unter „Schriften“ auf „Schriften verwalten“ oder steuern direkt über die URL (https://typekit.com/account/synced_fonts, am besten ein Bookmark setzen) im Browser die Seite an. Dort erscheint eine Liste der synchronisierten Schriften. Mit „Entfernen“ wird auf einen Schlag die komplette Schriftfamilie aus dem System deinstalliert. Mit „Verwalten“ können Sie einzelne Schnitte gezielt entfernen.
9. Dokumente mit Typekit-Fonts weitergeben

Jeder kennt das Problem mit den Dokumenten und Schriften, die man weitergibt. Oft gibt es trotz mitgelieferter Schriften Konflikte mit bereits installierten Schriften, die ein oder andere fehlt doch noch oder will partout nicht funktionieren. Wer sichergehen möchte, dass der Stress ausbleibt und alle im Workflow Typekit verfügbar haben, kann einfach auf diese Fonts setzen.
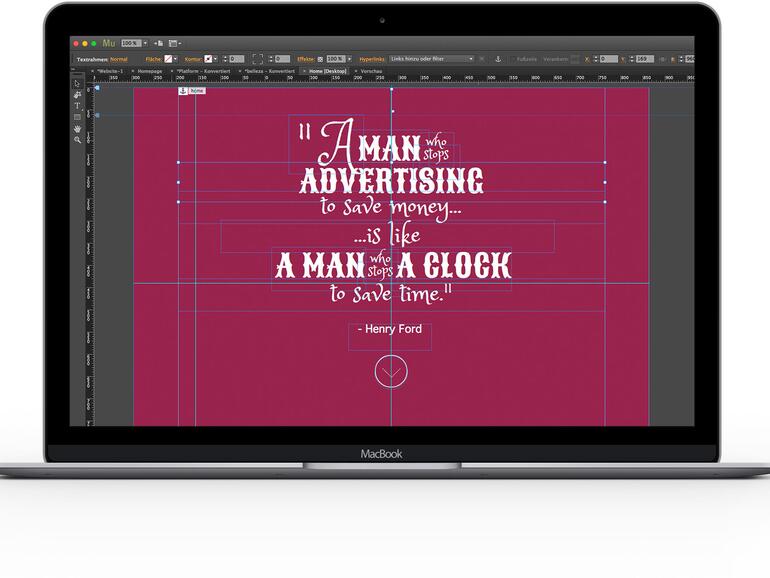
Webdesigner haben sich in den letzten Jahren meist auf die Verwendung von Standardschriften wie Arial, Verdana & Co eingeschossen. Alles, was darüber hinaus geht, wurde in Pixelgrafiken gegossen, was einige Nachteile mit sich bringt: Zum Beispiel können so Texte nicht mehr von Google indiziert werden, die Ladezeiten werden dank der größeren Pixelgrafiken auch nicht besser und die Darstellung in verschiedenen Größen und Bildschirmen auch nicht einfacher. Mit Typekit-Fonts ist echte Schriftvielfalt im Web möglich. So wird Typografie möglich, mit Texten, die Texte bleiben (und zum Beispiel von Google indiziert werden) und ohne dass CSS-Programmierung nötig ist: Mit „Schriften hinzufügen...“ können diese im Schriftmenü von Muse oder Dreamweaver geladen werden – die Editoren kümmern sich komplett im Hintergrund um die Einbindung der Webfonts. Die Gestaltung: Größe, Farbe usw. klappt so einfach wie in InDesign und die Schriften werden auf der Seite dann tatsächlich als Text gerendert.
Wer in seinen Dokumenten nur Typekit-Fonts verwendet, kann sie besonders leicht an jemanden weitergeben, der ebenfalls ein Creative-Cloud-Abo hat. Werden in InDesign zum Beispiel Layouts, die nur Typekit-Schriften nutzen, verpackt, wird noch nicht mal der übliche „Fonts“-Ordner mit den Schriften angelegt. Der Empfänger kann das Dokument einfach öffnen und eventuell fehlende Schriften bequem nachinstallieren.
Wie es aussieht wenn ein Kollege eine InDesign-, Illustrator- oder Photoshop-Datei bekommt, die Typekit-Schriften verwendet, er selbst aber keine im System installiert hat, lässt sich leicht simulieren. Dazu besucht man die Seite zum Schriftenverwalten (t ypekit.com/account/synced_fonts) und entfernt alle Typekit-Schriften.
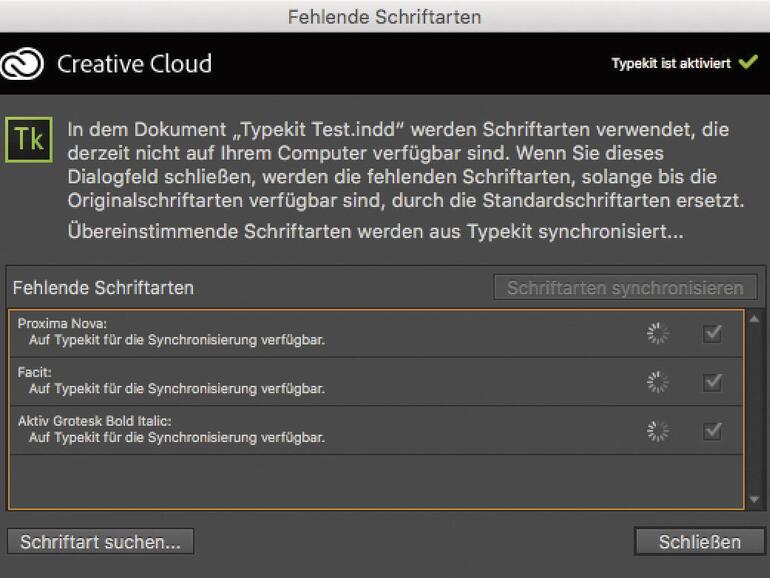
Öffnet Sie jetzt ein Dokument, das Typekit-Schriften verwendet, erkennt InDesign oder Photoshop automatisch, dass diese nicht installiert sind und bietet das „Fehlende Schriftarten-Menü“ mit Typekit-Anbindung an. Darin werden die Schriftarten, die nicht im System installiert sind, aufgelistet. Alles was der Empfänger tun muss, um sie nachzuinstallieren, ist alle Schriftarten im Menü ausgewählt zu lassen und auf „Schriftarten synchronisieren“ zu klicken. Typekit kümmert sich um den Rest: Holt die fehlenden Schriftarten aus der Bibliothek, lädt sie herunter und installiert sie im System.

- Seite 1: Adobe Typekit: So funktioniert die Schriften-Flatrate für Jedermann
- Seite 2: Schriftfamilie anzeigen, Favoriten nutzen, Typekit-Font aktivieren,..
- Seite
- 1
- 2
- Weiter


Diskutiere mit!
Hier kannst du den Artikel "Adobe Typekit: So funktioniert die Schriften-Flatrate für Jedermann" kommentieren. Melde dich einfach mit deinem maclife.de-Account an oder fülle die unten stehenden Felder aus.
Hallo zusammen,
erstmal möchte ich mich bedanken, dass ich beim Beta-Test dabei sein kann!
Zudem erstmal allgemein - die App sieht toll aus, die Bedienung ist kinderleicht. Sehr gut das ihr die bald rausbringt, freue mich drauf.
Ich wollt ja mein Feedback...
Ich habe gerade eine Funktion vermisst, vielleicht lässt sich diese noch einbauen...
Ich war gerade dabei den Artikel zu lesen, hab allerdings nicht so viel Zeit, muss gleich weiter. Es wäre toll den Artikel zu speichern/markieren/highlighten um ihn später nochmal schnell wiederzufinden, weil er mich interessiert.
Vielleicht ist das was.
Hoffe ich kann euch noch die nächste Zeit weiterhelfen, wenn ich mich nicht mehr melde - auch gut, dann ist ja alles Top!
Bis dahin!
Oliver