Kreative setzen die erste Idee gerne mit Papier und Bleistift um. Das hat den Vorteil, sich im ersten Schritt komplett auf die Idee konzentrieren zu können und sich nicht mit der Technik oder dem Werkzeug aufhalten zu müssen. Da selbst Papier und Bleistift nicht immer dabei sind, müssen da, wo die besten Ideen kommen, zum Beispiel im Café, oft Serviette und Kugelschreiber herhalten. Das Problem am „analogen“ ersten Design-Schritt: Der Gestalter ist zwar maximal flexibel, wenn aber einer der Entwürfe tatsächlich umgesetzt werden soll, muss er eigentlich alles wieder wegwerfen und am Mac in InDesign & Co. wieder von Null, also von vorne, beginnen.
Design unterwegs – zum Weiterverwenden
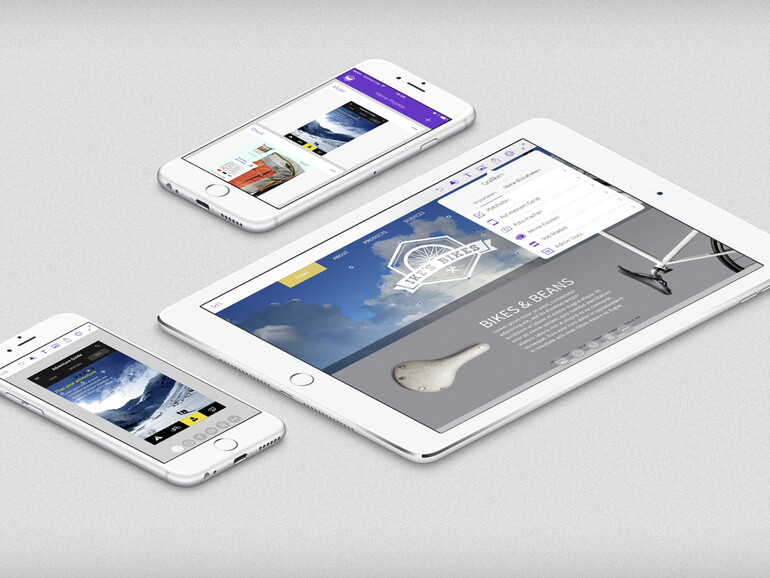
Hier kommt die Grundidee der Adobe Mobile-Apps ins Spiel: Design soll überall möglich sein, wo die Idee kommt. Und das ist nicht unbedingt – oder eigentlich selten – der Schreibtisch. Inspiration findet man meistens unterwegs. iPhone oder iPad hat jeder heute immer dabei und inzwischen bieten die Mobilgeräte genug Rechenpower, um darauf Kreativanwendungen laufen zu lassen. Also hat Adobe die Kreativkomplettlösung Creative Cloud um mobile Apps erweitert, die das Umsetzen einer Idee überall möglich machen sollen. Dabei soll die Bedienung aber so einfach bleiben wie mit Papier und Bleistift, das Ergebnis soll sich aber an die Desktop-Apps Photoshop, Illustrator oder InDesign schicken und dort verfeinern lassen. Adobe Comp CC (http://apple.co/1IPQWHn) nutzt dazu die Möglichkeiten von iOS-Geräten: Auf dem Touchscreen können Designer mit Zeichengesten so einfach und schnell arbeiten wie auf dem Papier.
Mit echten Schriften und Fotos gestalten
Dabei gibt es einen großen Unterschied und Vorteil: Während Designer auf Papier und mit Bleistift bei Layouts nur skizzieren können, was später wo stehen soll, können mit Adobe Comp CC echte Farben, Schriften und Fotos im Layout verwendet werden. So wird das Skizzieren deutlich präziser als nur mit Bleistift-Linien und Kästen. Die Skizze kann also einen echten Eindruck vom späteren Layout vermitteln.
Für das Layouten mit echten Assets hat Adobe beim großen Update zur MAX-Konferenz im Oktober 2015 die beiden Online-Dienste Typekit für Schriften und Adobe Stock für lizenzfreies Bildmaterial an die App angebunden. Bei Typekit ( https://typekit.com) liegen Tausende Profi-Schriften bereit. Der Dienst hilft beim Finden der richtigen Schriftart, indem sich zum Beispiel serifenlose Schriften finden lassen oder mit vom Team gepflegten Listen schnell gute Alternativen zur Helvetica aus dem Angebot finden lassen. Bei Adobe Stock ( stock.adobe.com ) – einem direkt angeschlossenen Bilderdienst mit inzwischen 40 Millionen Assets, darunter auch Videos – ist ebenso schnell Bildmaterial gefunden und in den Entwurf geladen. Praktisch: Die kostenlose, niedrig aufgelöste Bildversion kann in Layouts platziert werden und später kann einfach direkt in der App oder in InDesign die Vollversion lizensiert werden.
Automatischer Transport an den Desktop
Wer einmal Comp CC ausprobiert hat, wird staunen, wie gut und schnell sich auf dem iPhone oder iPad ein schon recht ausgefeiltes Layout gestalten lässt. Mit einem Knopfdruck lässt es sich an das Desktop-Programm weiterschicken und dort verfeinern. Um die Assets, sprich Schriften, Farben, Grafiken und Fotos, braucht man sich dabei nicht zu kümmern. Sie „wandern“ mit CreativeSync über die Adobe-ID und die in der Cloud gespeicherten, persönlichen Bibliothek (Creative Cloud Library) automatisch mit. So ist am Desktop alles zum Weitermachen bereit.
Layout mit Adobe Comp CC gestalten
Lade Adobe Comp CC auf dein iOS-Gerät herunter. Die App gibt es für iPhone und iPad. Besonders gut macht sich Comp CC natürlich auf dem extragroßen Bildschirm des iPad Pro – hier gelingen schwungvolle Striche am besten. Für unterwegs und die schnelle Idee zwischendurch reicht aber auch die iPhone-Version, die immer in der Hosentasche dabei sein kann.
1. Neue Komposition anlegen
Nach der Anmeldung (oder dem neuen Anlegen) mit der Adobe-ID gelangst du in den „Meine Projekte“-Bildschirm. Mit dem Pluszeichen am oberen (iPhone) oder linken (iPad) Rand erzeugst du ein neues Projekt. Die Projekte werden geräteübergreifend in der Creative Cloud gespeichert.
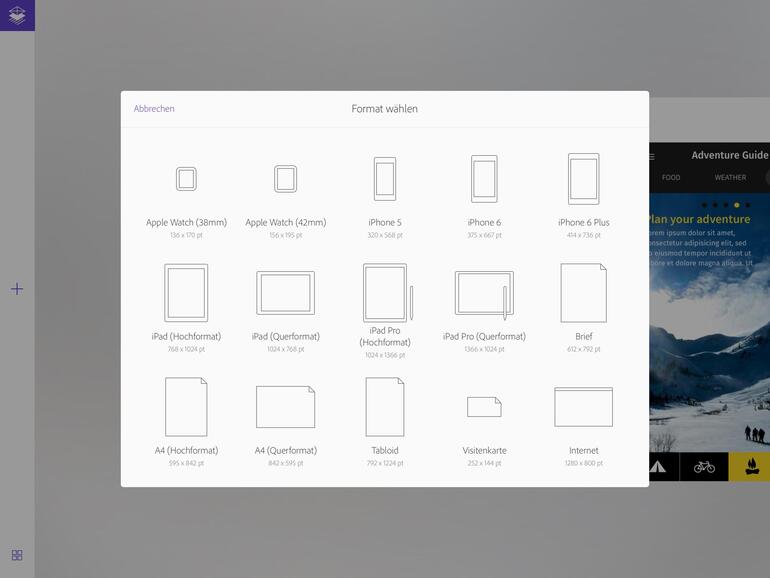
2. Format auswählen

Im nächsten Bildschirm wählst du ein Format für das Layout aus. Comp CC kommt mit Vorlagen für Screendesigns für alle gängigen Endgeräte wie iPhone 5, 6 und 6 Plus bis hin zum iPad und zur Apple Watch. Auf dem iPad sind die Formate nebeneinander, auf dem iPhone untereinander aufgelistet. Für Print-Designs ist von A4 über Brief bis Visitenkarte alles am Start. Das Antippen einer Vorlage reicht, um dann mit dem nächsten Schritt in die Arbeitsumgebung von Comp CC zu gelangen.
3. Grundraster einstellen
Dieser und der folgende Schritt sind zwar keine Pflicht, doch viele Layouts gelingen schneller und einfacher, wenn die Seite in Spalten und Ränder eingeteilt ist. Das klappt in Adobe Comp CC am einfachsten mit ein paar Hilfslinien, die sich leicht und schnell erzeugen lassen.
Tippe oben rechts auf „Einstellungen“ > „Raster & Hilfslinien“ und tippe im Menü auf die Einstellung „Hinzufügen“. Damit gelangst du in die Rasterebene, in der du Spalten hinzufügen kannst. Mit dem Pluszeichen kannst du jetzt zum Beispiel die Anzahl der vertikalen Spalten erhöhen und mit den Anfassern auf die gewünschte Größe bringen. Die weißen Bereiche sind die Abstände zum Rand und zwischen den Spalten.
- Seite 1: Adobe Comp CC: So funktioniert Layout unterwegs
- Seite 2: Hilflinien hinzufügen, einfach Formen- und Layout zeichnen, Bilder importieren ...